بسم الله الرحمن الرحيم
دورة تكويد الاستايلات | الدرس الثاني تكويد هيدر Css
نكمل معكم في الدرس الثاني من دورة تكويد استايلات احلى منتدى وهو درس لتكويد هيدر Css ما يعني انه يعتمد اعتماد كامل على الـ Css مع هيكل الـ HTML طبعا
سيكون الهيدر عبارة عن الشعار على اليمين وعلى صورة بنر اعلاني على اليسار وسنعتمد على شرح الدرس الاول للاكواد وسأشرح الخاصيات الجديدة فقط ويمكنك متابعة هذا الموضوع لفهم لغة الـ HTML اكثر.
ويمكنكم تطبيق الدرس على محرر الاكواد المستخدم في الدرس الاول : اضغط هنا
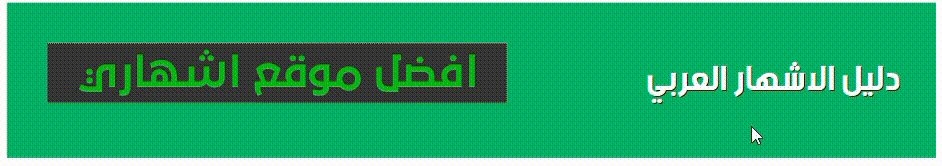
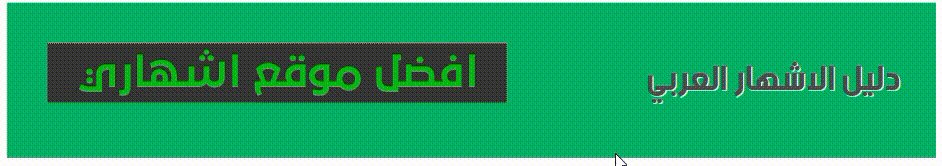
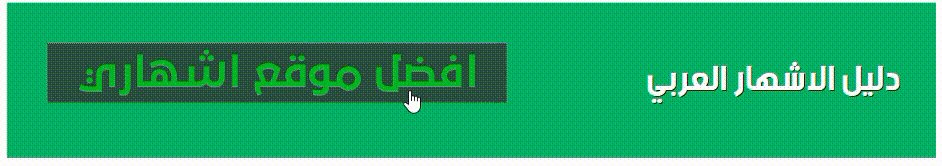
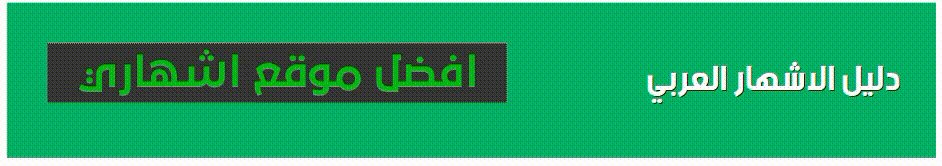
معاينة نتيجة الدرس :

https://i.imgur.com/R3TQ8cr.gif
نبدأ الدرس
اول خطوة كالعادة هي انشاء هيكل الـ HTML والذي سيتكون من ثلاث محددات
- محدد الهيدر الرئيسي - head
- محدد اللوغو - logo
- محدد البنر - banner
وسيكون كود الـ HTML على الشكل التالي :
الكود:
<div class="header">
<div class="logo">دليل الاشهار العربي</div>
<div class="banner"><a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/32611.png" alt="بنر اعلاني" > </a>
</div>
</div>
والان نبدأ بأكواد الـ Css لنجعله هيدر بالشكل الصحيح
نبدأ بأول محدد وهو الهيدر
سنقوم باضافة عدة خاصيات للهيدر
- الخلفية | Background (اضافة لون او صورة خلفية للعناصر)
- العرض | Width (سنجعل العرض 100% ليكون بعرض الشاشة كامل ومتجاوب مع الشاشات)
- الارتفاع | Height (سنجعل الارتفاع auto ما يجعله يختار الارتفاع المنسب لوحده)
- التجاوز | Overflow (سنقوم باضافة خاصية Hidden حتى لا تتجاوز العناصر الهيدر)
- المسافة | Padding (لاضافة مسافة بين العناصر مناسبة مع حجم الهيدر)
وهذا هو الهيدر جاهز
الكود:
.header {
background: #06B367;
width: 100%;
height : auto;
overflow: hidden;
padding: 20px;
}ويمكنك تعديل الخلفية من خلال تغيير الكود المستخدم (#06B367) ويمكنك ايجاد الكود للون الذي تريده من خلال استخدام هذا الموقع
ويمكنك تعديل المسافة الداخلية للهيدر من خلال تعديل الـ Padding بحسب ما تراه مناسب

والان سنبدأ معكم بالمحدد الثاني وهو محدد الشعار
وستكون الخواص المستخدمة لمحدد الشعار كالتالي
- المكان | Float (سنضع مكان اللوجو على اليمين من الهيدر)
- حجم الخط | Font-size (سيكون حجم الخط متناسبا مع حجم الهيدر ويمكنك وضعه حسب ما تراه مناسب)
- المسافة | Padding (سنضيف مسافة ايضا ليتناسب موقعه في الهيدر)
- لون الخط | color (سنقوم بوضع لون للخط حسب ما يناسبك)
- ظل للخط | text-shadow (اضافة جمالية لشكل الشعار)
- نوع الخط | Font-family (اضافة جمالية لشكل الشعار)
وهذا هو كود الـ شعار جاهز
الكود:
.logo {
float: right;
font-size: 36px;
padding: 15px;
color: white;
text-shadow : 1px 1px #000;
font-family: bein;
}ملاحظة : بالنسبة للظل الخاص بالخط فان الرقم الاول 1px هو لتحديد مكان الظل عرضيا يعني كل ما زدت الرقم يتحرك الظل لليمين وعند جعله بالسالب يتحرك لليسار
والرقم الثاني 1px فانه يتحكم بمكان الظل عموديا بمعنى اذا زدت الرقم ينزل الظل للاسف واذا نقصته يصعد الظل للأعلى
ملاحظة : نوع الخط يكون من خلال تحميل ملف الخط لموقعك او من خلال اضافة رابط توجيه للخط ويمكنك استخدام هذا الموقع لاختيار خط يناسبك واستخدامه في منتداك ويجب عليك اضافة رابط الخط بين وسمي او فوق كود الـ Html الخاص بالهيدر مباشرة وهذا رابط الخط المستخدم في الدرس :
الكود:
<link rel="stylesheet" type="text/css" href="https://www.fontstatic.com/f=bein" />
والان نقوم باضافة تأثير لشعار الموقع على الهيدر عند مرور الماوس عليه ولفعل ذلك نقوم بكتابة الوسم بالـ Css ومن ثم نضيف بعد الوسم مباشرة : وبعدها hover كما في المثال التالي :
الكود:
.logo:hover {
}والاكواد التي نضعها بين الاقواس ستعمل حين يوضع المؤشر على العنصر فقط.
وهذه الخواص التي سنضيفها
- لون الخط | color (سنغير لون الخط عند مرور المؤشر عليه)
- لون الظل | Text-shadow
- وقت التحول | Transition (سنقوم بوضع وقت التحول الى ثانية ليكون التأثير اجمل)
وهذا هو كود التأثير جاهز
الكود:
.logo:hover {
color: #474747;
text-shadow: 1px 1px #fff;
transition: 1s;
}
والان وصلنا لآخر شيء وهو البنر على يسار الهيدر والذي سيكون من خلال اضافة صورة الى الـ HTML وبعدها الخواص في الهيدر
لنضيف صورة الى الهتمل نقوم باستخدام محدد img كما في المثالي التالي
الكود:
<img src="رابط الصورة" alt="هنا وصف الصورة"/>ولنضيف رابط للصورة نضع كود الصورة داخل كود محدد الروابط a والذي سيكون على الشكل التالي
الكود:
<a href="هنا الرابط">هنا المحتوى</a>وسكيون الشكل النهائي كالتالي :
الكود:
<a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/32611.png" alt="بنر اعلاني" > </a>ونضيفه داخل محدد الـ banner كما في الكود التالي :
الكود:
<div class="banner"><a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/32611.png" alt="بنر اعلاني" > </a>
</div>والان نقوم باستخدام اكواد الـ Css لنحدد المسافة والمكان الخاص بالبنر والتي شرحناها سابقا وسيكون الكود كالتالي :
الكود:
.banner {
float: left;
padding: 20px;
}ونضيف تأثير باستخدام خاصية hover كما استخدمناها بالشعار وسيكون التأثير
- الوضح | opcaity (سنقلل من وضوح الصورة عن مرور المؤشر عليها)
وهذا هو الكود :
الكود:
.banner:hover {
opacity: 80%;
}
وهكذا اصبح لدينا هيدر جاهز كامل يتكون من الخلفية والشعار وبنر او صورة على اليسار باستخدام تقنية Css بكل سهولة
وهذه هي الاكواد المستخدمة في الهيدر كامل تطبيق للدرس:
الكود:
<style>
.header {
background: #06B367;
width: 100%;
height : auto;
overflow: hidden;
padding: 20px;
}
.logo {
float: right;
font-size: 36px;
padding: 15px;
color: white;
text-shadow : 1px 1px #000;
font-family: bein;
}
.logo:hover {
color: #474747;
text-shadow: 1px 1px #fff;
transition: 1s;
}
.banner {
float: left;
padding: 20px;
}
.banner:hover {
opacity: 80%;
}
</style>
<link rel="stylesheet" type="text/css" href="https://www.fontstatic.com/f=bein" />
<div class="header">
<div class="logo">دليل الاشهار العربي</div>
<div class="banner"><a href="#"><img src="https://i93.servimg.com/u/f93/15/47/21/99/32611.png" alt="بنر اعلاني" > </a>
</div>
</div>
والى هنا اعزائي ينتهي درسنا الثاني من دورة تكويد استايلات احلى منتدى على دليل الاشهار العربي
والذي شرحت فيه ما يجب معرفته من الخصائص الجديدة التي استخدمناها والتي يمكنك من خلال بناء هيدر لموقعك بطريقة جميلة وعصرية
في حال وجود استفسار او اسئلة لديكم لا تترددوا بطرحها في موضوع في الدعم الفني وساجيب بما أعرف ان شاء الله
بالتوفيق للجميع
والسلام ختام





