بسم الله الرحمن الرحيم
دورة تكويد الاستايلات | تكويد هيدر مع صندوق دخول
اخوتي الاعزاء في دليل الاشهار العربي أكمل معكم بالدرس الثالث من دورة تكويد استايلات احلى منتدى وهو الدرس الاخير عن الهيدر والذي سيكون درس لكيفية ادخال صندوق الدخول الى الهيدر
واخفاءه بعد دخول الاعضاء مع وضع روابط او نص وغيرها في مكان الصندوق او جعله فارغ نهائيا الخيار يرجع لك.
كنا قد شرحنا شرح انشاء هيدر ثنائي وايضا شرح انشاء هيدر Css في دروس سابقه وهذا الدرس معتمد عليها في حال لم تشاهدها مسبقا فالاجد ان تطلع عليها قبل أن نبدأ هنا لوجود شرح للاكواد والخواص المستخدمه.
ويمكنك ايضا استخدام محرر اكواد اونلاين Front-end editor لتطبيق الدرس والاكواد المستخدمه فيه. وايضا يمكنك استخدام موقع HTML color codes للحصول على الالوان التي تريد تطبيقها او استعمالها في الهيدر وغيره.
وأخيرا يمكنك استخدام موقع fontface للحصول على الخطوط المنوعه والتي ستحتاجها من اجل أن يكون تصميمك متناسق ويظهر بشكل جميل.
وفي هذا الموضوع سنتعرف على موقع جديد لاستخدامه في الحصول على ما نحتاج لاكمال اعمالنا سواء من ناحية جمالية او من ناحية عملية.
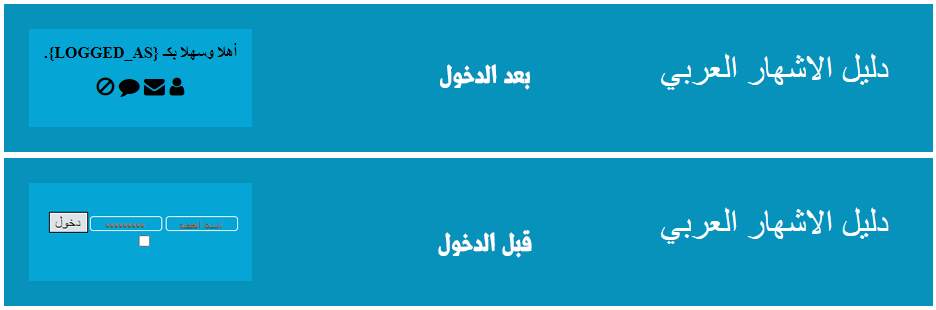
مثال على تطبيق الدرس :
https://i.servimg.com/u/f93/15/47/21/99/37411.png
نبدأ الدرس
اول خطوة ستكون كما شرحنا بالدروس السابقه هي بانتاج اكواد ومحددات الـ HTML والتي ستكون بالشكل التالي :
الكود:
<div class="header">
<div class="logo">دليل الاشهار العربي</div>
<div class="login">
</div>
</div>محدد الهيدر ومحدد الشعار ومحدد صندوق الدخول ومعلومات العضو
الان نتوجه الى اكواد الـ Css لنعطي خصائص هذه المحددات
سنبدأ بمحدد الهيدر header والذي سيكون كالمعتاد :
- خلفية | background
- مسافة | Padding
- تجاوز | Overflow
وهذا هو التطبيق
الكود:
.header {
background: #0692BB;
padding: 25px;
overflow: hidden;
}والان ننتقل للمحدد الثاني وهو الشعار والذي ستكون خصائصه كالتالي :
- المكان | Float
- حجم الخط | Font-size
- المسافة | Padding
- اللون | color
ويمكنك اضافة الخط وتأثيرات للشعار كما شرحنا بالدرس السابق
وهذا هو التطبيق
الكود:
.logo {
float: right;
font-size: 36px;
padding: 20px;
color: white;
}والان نقوم بالعمل على المحدد الثالث والذي هو خانة الدخول وسنضع خصائصه كالتالي:
- المكان | Float
- المسافة | Padding
- لون الخلفية | Background
- الاتجاه | Direction (ويعني اتجاه الخط وسنقوم بتحديده ليكون من اليمين لليسار وتوضع اختصارات rtl = Right to Left)
والتطبيق كالتالي :
الكود:
.login {
float: left;
padding: 15px;
background: #05A6D6;
direction: rtl;
}والان سنقوم بوضع خصائص للروابط في صندوق الدخول وسنعرف السبب لاحقا
وستكون الخصائص كالتالي :
- اللون | color
- ديكور النص | Text-Decoration (وهذا يعني الاضافات التي تصاحب النص مثل ظهور خط أسفل النص وغيرها)
طبعا نحن سنزيل ديكور النص بوضع none امام الخاصية
وسيكون التطبيق كالتالي :
والان الهيدر أصبح جاهز وبقي لدينا تجهيز صندوق الدخول والمعلومات
طبعا ستقوم بعمل جزئين جزء سيكون قبل الدخول يظهر للزوار فقط وجزء بعد الدخول يظهر للاعضاء والمسجلين دخولهم فقط
ولتطبيق هذا في احلى منتدى ستستخدم كودين الاول قبل تسجيل الدخول
الكود:
<!-- BEGIN switch_user_logged_out --> <!-- END switch_user_logged_out -->والثاني بعد تسجيل الدخول
الكود:
<!-- BEGIN switch_user_logged_in --> <!-- END switch_user_logged_in -->وستكون الاكواد بينهما كما في الشكل الذي سأعرضه لاحقا
طبعا تكويد جزئية قبل الدخول صعب قليلا ولن أشرح لانك لن تحتاجه سأعطيكم كود جاهز تستخدمونه وهو ليس من تكويدي الشخصي
أخذته من منتدى الابداع العربي.
شرح تجهيز خانة الدخول
أولا نقوم بالعودة الى اكواد الـ HTML الخاصة بنا والتي بدأناها ونقوم بالضغط على المحدد login ونقوم بوضع الاكواد التي سنشرحها الان هناك
ونبدأ بكود الظهور للزوار وسيكون على الشكل التالي :
الكود:
<div class="login">
<!-- BEGIN switch_user_logged_out -->
هنا الاكواد
<!-- END switch_user_logged_out -->
</div>
وفي مكان هنا الاكواد أضف الكود التالي :
الكود:
<!-- login form -->
<form style="margin:0px;padding:0px" action="login" method="post" onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<input type="text" class="usrname1" style="font-size: 11px" name="username" id="username" size="10" accesskey="u" tabindex="101" value="اسم العضو" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if (this.value == 'اسم العضو') this.value = '';">
<input type="password" class="passwd1" style="font-size: 11px" name="password" id="password" size="10" tabindex="102" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" value="password ">
<input type="submit" class="buttonx2" name="login" value="دخول" tabindex="104" >
<input type="hidden" name="s" value="">
<input type="hidden" name="securitytoken" value="guest">
<input type="hidden" name="do" value="login">
<input type="hidden" name="vb_login_md5password">
<input type="hidden" name="vb_login_md5password_utf">
</form>
<div class="chkbox2">
<input type="checkbox" name="cookieuser" value="1" tabindex="103" id="cb_cookieuser_navbar" accesskey="c"></div>
<!-- / login form -->ولتحسين شكل صندوق الدخول أضف الاكواد التالية الى الـ Css :
الكود:
.usrname1,.passwd1 {
background-color: transparent;
border: solid 1px #fff;
font-family: tahoma;
border-radius: 4px;
margin: 2px;
font-size: 9pt;
font-weight: normal;
color:gray;
text-shadow:0px 1px 0px #672701;
text-align:center;
}
margin-top: 113px;
}
.buttonx2 {
border:0px;
width: 76px;
height: 20px;
position: absolute;
margin-top: 113px;
background-color:transparent;
}ومن ثم نضف اسفل
الكود:
<!-- END switch_user_logged_out -->
جزئية الاعضاء والتي ستكون على الشكل التالي :
الكود:
<div class="login">
<!-- BEGIN switch_user_logged_out -->
<div class="loginbox">
<div style="position:relative">
<!-- login form -->
<form style="margin:0px;padding:0px" action="login" method="post" onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<input type="text" class="usrname1" style="font-size: 11px" name="username" id="username" size="10" accesskey="u" tabindex="101" value="اسم العضو" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if (this.value == 'اسم العضو') this.value = '';">
<input type="password" class="passwd1" style="font-size: 11px" name="password" id="password" size="10" tabindex="102" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" value="password ">
<input type="submit" class="buttonx2" name="login" value="دخول" tabindex="104" >
<input type="hidden" name="s" value="">
<input type="hidden" name="securitytoken" value="guest">
<input type="hidden" name="do" value="login">
<input type="hidden" name="vb_login_md5password">
<input type="hidden" name="vb_login_md5password_utf">
</form>
<div class="chkbox2">
<input type="checkbox" name="cookieuser" value="1" tabindex="103" id="cb_cookieuser_navbar" accesskey="c"></div>
<!-- / login form -->
</div></div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
هنا الاكواد التي ستظهر للاعضاء فقط
<!-- END switch_user_logged_in -->
</div>
وفي مكان هنا ستظهر للاعضاء فقط نقوم بوضع كود ترحيب بالعضو باستخدام الوسم الذي سيظهر لكل عضو اسمه الخاص
الكود:
{LOGGED_AS}وهذا الكود كامل
الكود:
<strong>أهلا وسهلا بكـ <a>{LOGGED_AS}</a>.</strong><p>ومن ثم نقوم باضافة ايقونات Font Awesome ووضعها بالروابط ولهذا السبب استخدمنا خاصية ديكور النص حتى تظهر هذه الايقونات بشكل مناسب
اولا نضع الرابط التالي اعلى اكواد الـ HMTL وهو رابط الوصل بين الايقونات والهيدر مثلما فعلنا مع الخطوط عندما اضفناها بالدرس السابق
الكود:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">والان نقوم بفتح محددات روابط والتي تكون على الشكل التالي :
الكود:
<a href="هنا الرابط">هنا عنوان الرابط</a>وفي مكان عنوان الرابط نضع كود ايقونات الـ Font-Awesome
مثل
الكود:
<i class="fa fa-envelope fa-lg"></i>وستصبح على الشكل التالي :
الكود:
<a href="#"><i class="fa fa-user fa-lg"></i></a>
<a href="#"><i class="fa fa-envelope fa-lg"></i></a>
<a href="#"><i class="fa fa-comment fa-lg"></i></a>
<a href="#"><i class="fa fa-ban fa-lg"></i></a>ولتغيير الايقونة يجب تغيير عنوانها والذي هو بعد fa- مثل comment و ban وغيرها من الموجود بالكود بالاعلى
وللحصول على العناوين وتغيير الايقونات من خلال الموقع التالي Font Awesome icons
ولجعل الايقونات بالمنتصفح نضع قبل وبعدها محدد الانتصاف التالي
الكود:
<center>
هنا الكود
</center>ويمكنك التحكم بلون الايقونات من خلال اكواد الـ Css عند وسم .login a
ويمكنك تغيير حجمها من خلال ايضا باضافة خاصية حجم الخط والتي استخدمناها كثيرا
وأخيرا يمكنك اضافة تأثير بسيط عليها بتغيير لونها وحجمها عند مرور الماوس عليها مثل المثال التالي
عن طريق اضافة hover والذي شرحناه بدرس سابق وسنضيف خاصيتين :
- اللون | Color
- حجم الخط | Font-size
وسيكون التطبيق ك التالي :
وهكذا اخواني الاعزاء أصبح لدينا هيدر كامل وجاهز من ناحية الشعار على اليمين وصندوق الدخول على اليسار مع شرح انشاء صندوق الدخول وخصائصه
وهذه هي الاكواد المستخدمة وتطبيق الدرس كامل :
الكود:
<style>
.header {
background: #0692BB;
padding: 25px;
overflow: hidden;
}
.logo {
float: right;
font-size: 36px;
padding: 20px;
color: white;
}
.login {
float: left;
padding: 15px;
background: #05A6D6;
direction: rtl;
}
.login a {
color: black;
text-decoration: none;
}
.login a:hover {
color: #D65405;
font-size: 24px;
}
.usrname1,.passwd1 {
background-color: transparent;
border: solid 1px #fff;
font-family: tahoma;
border-radius: 4px;
margin: 2px;
font-size: 9pt;
font-weight: normal;
color:gray;
text-shadow:0px 1px 0px #672701;
text-align:center;
}
margin-top: 113px;
}
.buttonx2 {
border:0px;
width: 76px;
height: 20px;
position: absolute;
margin-top: 113px;
background-color:transparent;
}
</style>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<div class="header">
<div class="logo">دليل الاشهار العربي</div>
<div class="login">
<!-- BEGIN switch_user_logged_out -->
<div class="loginbox">
<div style="position:relative">
<!-- login form -->
<form style="margin:0px;padding:0px" action="login" method="post" onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)">
<script type="text/javascript" src="clientscript/vbulletin_md5.js?v=387"></script>
<input type="text" class="usrname1" style="font-size: 11px" name="username" id="username" size="10" accesskey="u" tabindex="101" value="اسم العضو" onblur="if(this.value=='')this.value='اسم العضو' " onfocus="if (this.value == 'اسم العضو') this.value = '';">
<input type="password" class="passwd1" style="font-size: 11px" name="password" id="password" size="10" tabindex="102" onblur="if(this.value=='')this.value='password ' " onfocus="if(this.value=='password ')this.value=''" value="password ">
<input type="submit" class="buttonx2" name="login" value="دخول" tabindex="104" >
<input type="hidden" name="s" value="">
<input type="hidden" name="securitytoken" value="guest">
<input type="hidden" name="do" value="login">
<input type="hidden" name="vb_login_md5password">
<input type="hidden" name="vb_login_md5password_utf">
</form>
<div class="chkbox2">
<input type="checkbox" name="cookieuser" value="1" tabindex="103" id="cb_cookieuser_navbar" accesskey="c"></div>
<!-- / login form -->
</div></div>
<!-- END switch_user_logged_out -->
<!-- BEGIN switch_user_logged_in -->
<center>
<strong>أهلا وسهلا بكـ <a>{LOGGED_AS}</a>.</strong><p>
<a href="#"><i class="fa fa-user fa-lg"></i></a>
<a href="#"><i class="fa fa-envelope fa-lg"></i></a>
<a href="#"><i class="fa fa-comment fa-lg"></i></a>
<a href="#"><i class="fa fa-ban fa-lg"></i></a>
</div></center>
<!-- END switch_user_logged_in -->
</div>
</div>
والى هنا اعزائي ينتهي درسنا الثالث من دورة تكويد استايلات احلى منتدى والاخير من سلسلة تكويد الهيدر على دليل الاشهار العربي
والذي شرحت فيها ما تحتاجه لمعرفة كيفية تكويد الهيدر وخصائصه المتعددة سواء اردته فقط صور او شعار مع بنر او مع صندوق دخول
في حال وجود استفسار او اسئلة لديكم لا تترددوا بطرحها في موضوع في الدعم الفني وساجيب بما أعرف ان شاء الله
بالتوفيق للجميع
والسلام ختام