السلام عليكم احبائي 

اقدم لكم كود جديد من برمجتي لعمل شكل جديد للاقسام مع عمل حركة عن مرور الموشر ;)
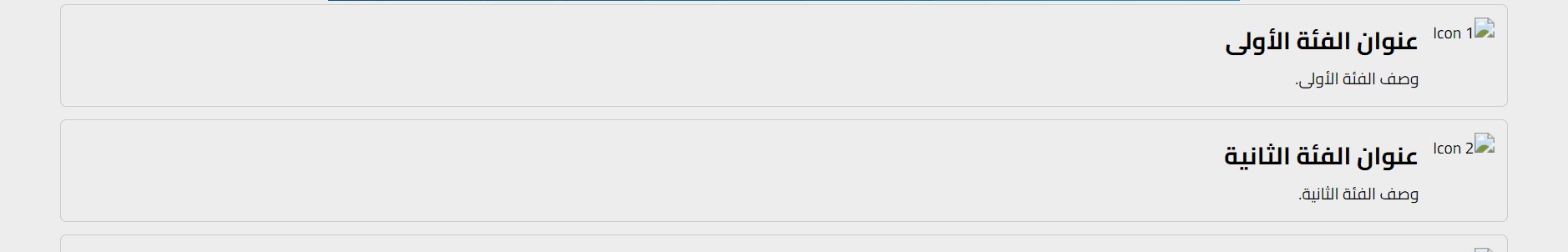
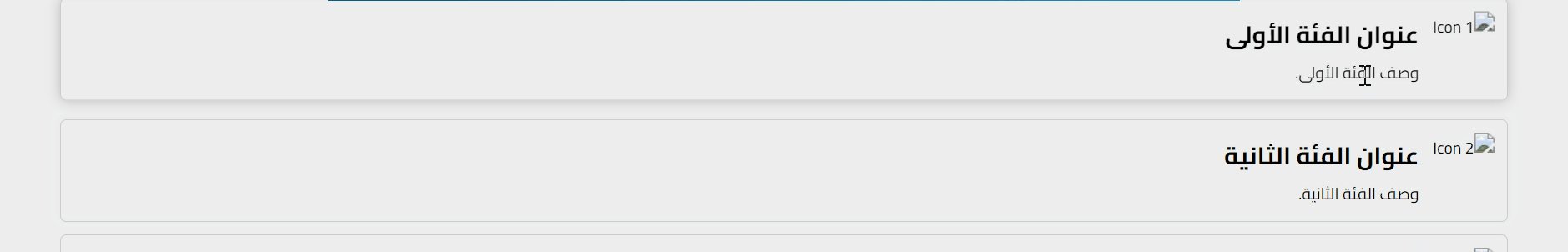
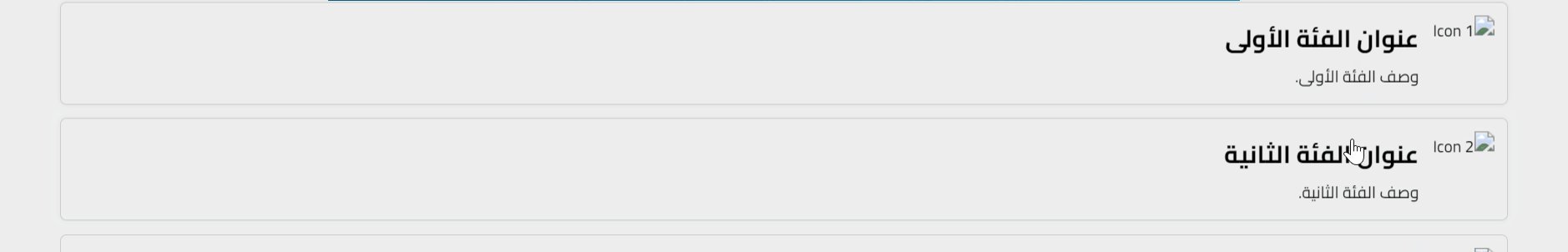
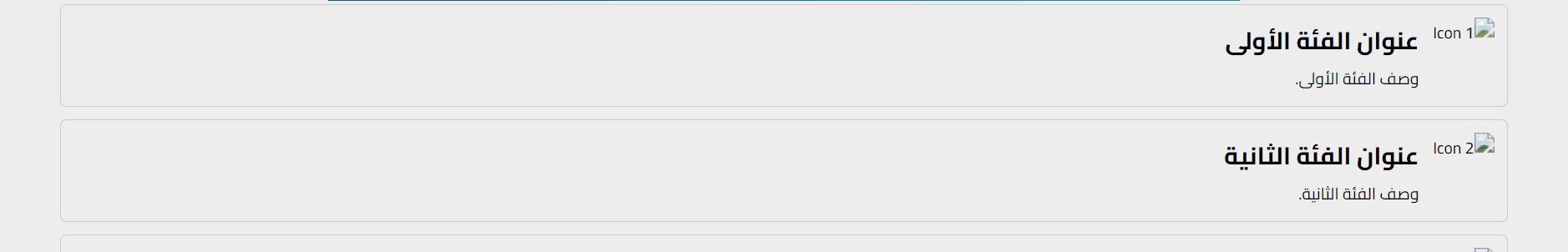
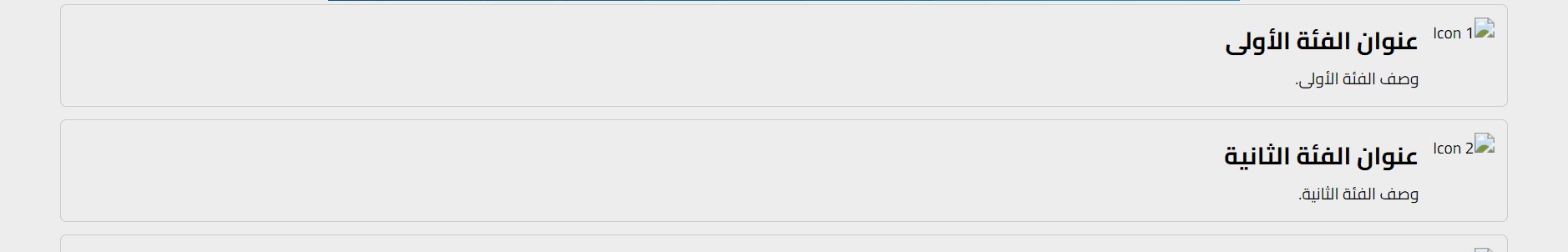
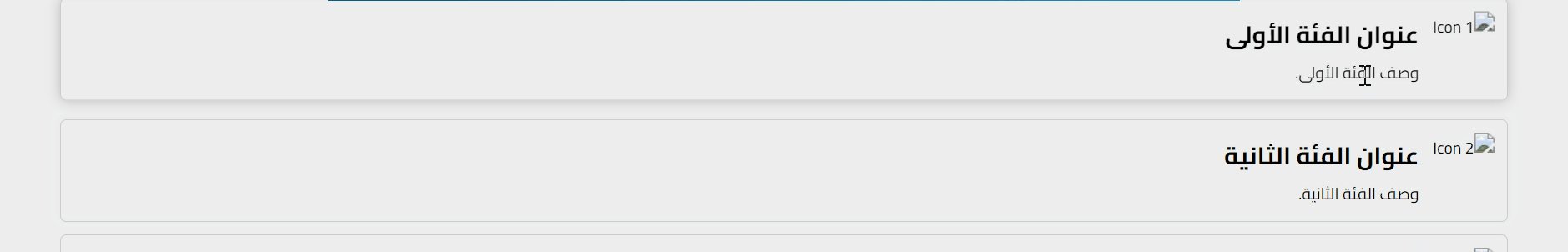
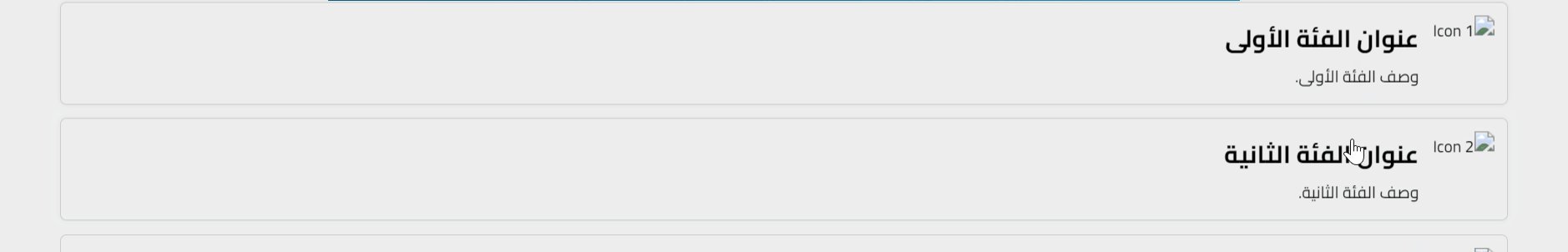
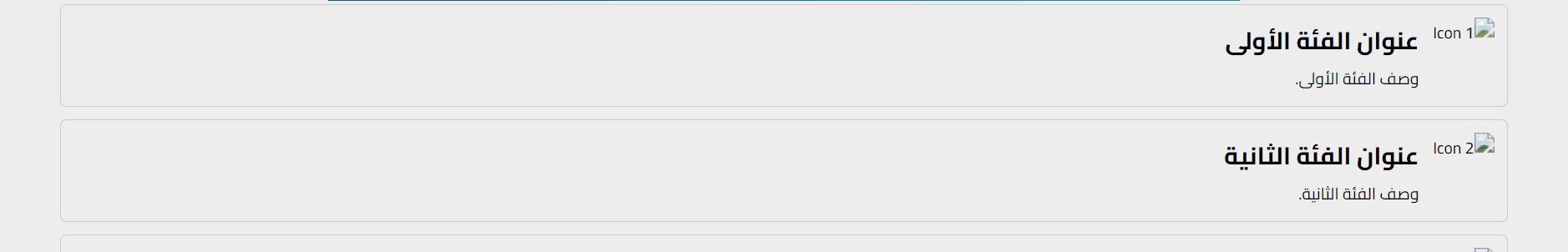
صورة الكود :

الان ناتي للتركيب
ادخل الى قالب index_Box
وابحث في القالب عن الكود الاتي :
و استبدله بالكود :
لاضافة اقسام اكثر استخدم هذا الكود :
وابحث عن الكود التالي وقم بحذفه :
يمكنك استخدام الكود كما تحب وليس الاقسام فقط .. كل ما عليك قعله هو نسخ الكود ووضعه باي مكان تريده ان بظهر فيه .. تحياتي لكم


اقدم لكم كود جديد من برمجتي لعمل شكل جديد للاقسام مع عمل حركة عن مرور الموشر ;)
صورة الكود :

الان ناتي للتركيب

ادخل الى قالب index_Box
وابحث في القالب عن الكود الاتي :
الكود:
<span class="forumlink">
<a class="forumlink" href="{catrow.forumrow.U_VIEWFORUM}">{catrow.forumrow.FORUM_NAME}</a><br />
</span
و استبدله بالكود :
الكود:
<meta charset="UTF-8" /><title>قائمة الفئات</title><style>
.category {
border: 1px solid #ccc;
border-radius: 5px;
padding: 10px;
margin-bottom: 10px;
transition: transform 0.3s, box-shadow 0.3s;
}
.category img {
width: 50px;
height: 50px;
float: right;
margin-left: 10px;
}
.category h2 {
margin-top: 0;
}
.category p {
margin-bottom: 0;
}
.category:hover {
transform: translateY(-5px);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.2);
}
</style>
<div class="category">
<img alt="Icon 1" src="icon1.png" />
<h2>
<a href="category1.html">عنوان الفئة الأولى</a>
</h2>
<p>
وصف الفئة الأولى.
</p>
</div>
<div class="category">
<img alt="Icon 2" src="icon2.png" />
<h2>
<a href="category2.html">عنوان الفئة الثانية</a>
</h2>
<p>
وصف الفئة الثانية.
</p>
</div>
<div class="category">
<img alt="Icon 3" src="icon3.png" />
<h2>
<a href="category3.html">عنوان الفئة الثالثة</a>
</h2>
<p>
وصف الفئة الثالثة.
</p>
</div>لاضافة اقسام اكثر استخدم هذا الكود :
الكود:
<div class="category">
<img alt="Icon " src="icon.png" />
<h2>
<a href="category2.html">عنوان الفئة</a>
</h2>
<p>
وصف الفئة .
</p>
</div>وابحث عن الكود التالي وقم بحذفه :
الكود:
<span class="gensmall">{catrow.forumrow.TOPICS}</span>
يمكنك استخدام الكود كما تحب وليس الاقسام فقط .. كل ما عليك قعله هو نسخ الكود ووضعه باي مكان تريده ان بظهر فيه .. تحياتي لكم






