بوكس شات رائع في جميع الصفحات حصريا على احلى منتدى (طريق النجاح by )
السلام عليكم اليكم طريقة جديدة لعرض الشات مميزة جدا
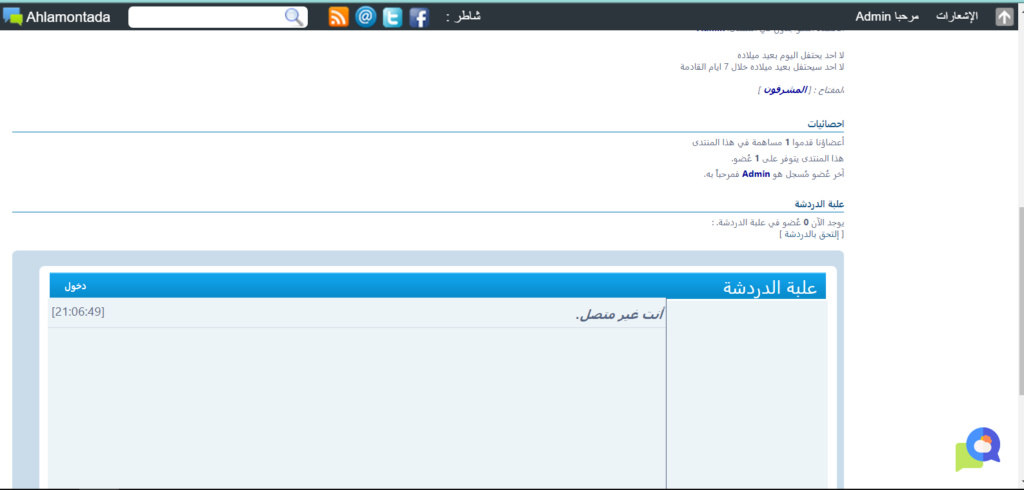
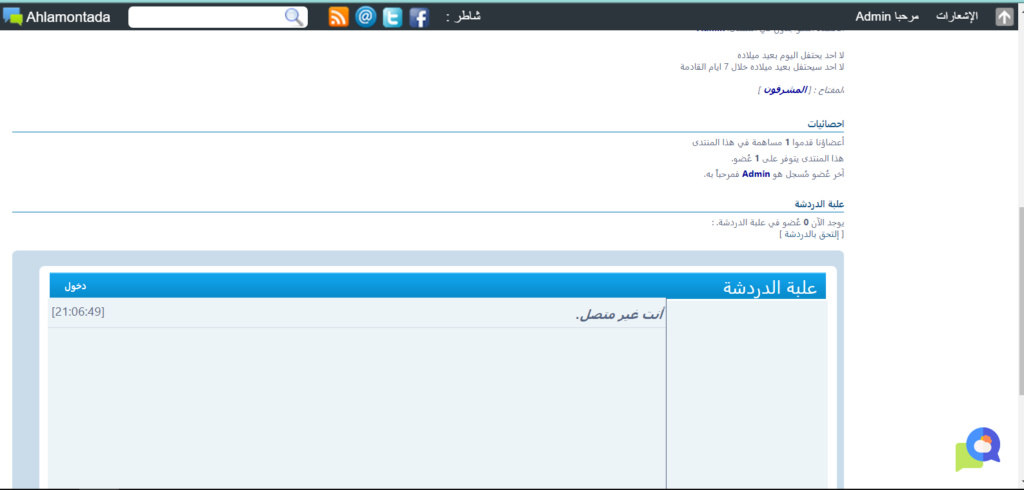
صورة بعد التركيب

عند الظغط على الايقونة هذه يفتح الشات

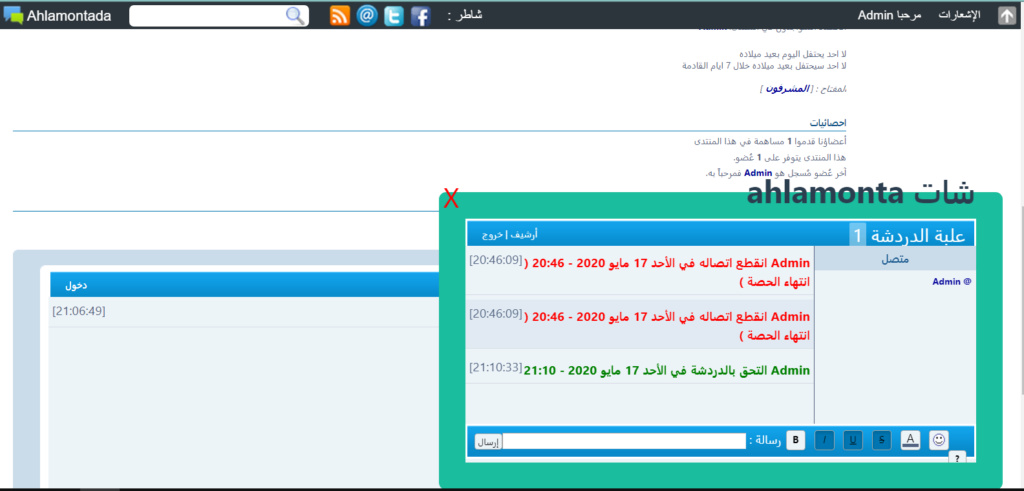
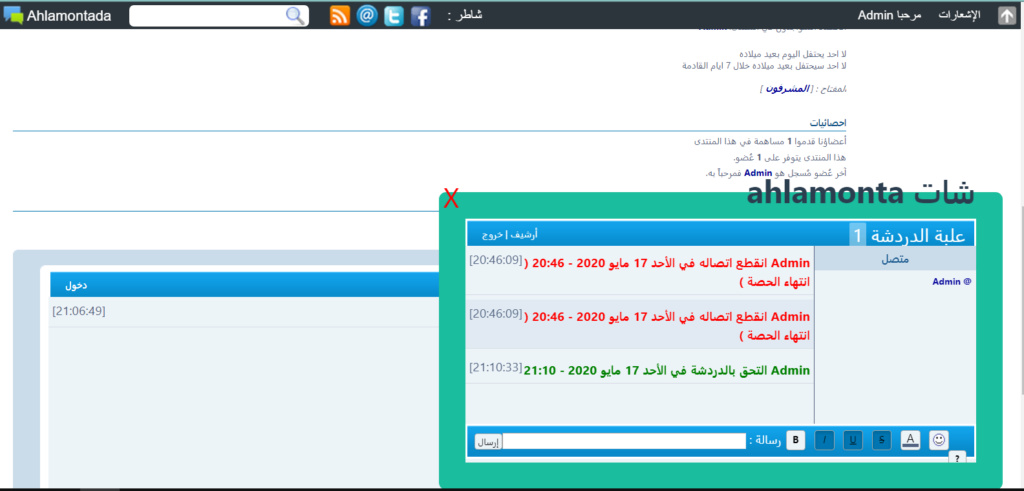
وهذه صورة بعد فتح الشات

اولا إذهب الى لوحة الإدارة > مظهر المنتدى >ادارة التومبلايت >إدارة عامة >overall_header
تحرير
ضع هذا الكود بعد مباشرة
ثم
إبحث عن هذا الكود
إذا لم تجده إبحث عن هذا
وضع قبل الكود الذي وجدته مباشرة :
ثم اذهب الى مظهر المنتدى > الصور و الألوان > الوان > ورقة تصميم css
ضع هذا الكود مباشرة في الاسفل
السلام عليكم اليكم طريقة جديدة لعرض الشات مميزة جدا
صورة بعد التركيب

عند الظغط على الايقونة هذه يفتح الشات

وهذه صورة بعد فتح الشات

اولا إذهب الى لوحة الإدارة > مظهر المنتدى >ادارة التومبلايت >إدارة عامة >overall_header
تحرير
ضع هذا الكود بعد مباشرة
الكود:
<link href="https://fonts.googleapis.com/css2?family=Cairo:wght@700&display=swap" rel="stylesheet">ثم
إبحث عن هذا الكود
إذا لم تجده إبحث عن هذا
وضع قبل الكود الذي وجدته مباشرة :
الكود:
<!-- Chat by طريق النجاح-->
<img src="https://image.flaticon.com/icons/svg/2938/2938132.svg" id="open">
<div class="chat">
<div class="close">X</div>
<h1>شات {SITENAME}</h1>
<iframe style="width:100%" src="/chatbox"></iframe>
</div>
<script>
$('#open').click(function(){
$(this).hide();
$('.chat').toggle(1000);
});
$(function(){
$('.close').click(function(){
$('#open').show();
$('.chat').hide(1000);
});
});
</script>
<!-- Chat by طريق النجاح-->ثم اذهب الى مظهر المنتدى > الصور و الألوان > الوان > ورقة تصميم css
ضع هذا الكود مباشرة في الاسفل
الكود:
/***************** chatbox by طريق النجاح***********************/
.chat{
width:50%;
height:50vh;
border:30px solid #1abc9c;
border-radius:8px;
position: fixed;
bottom:0;
right:20px;
font-family: 'Cairo', sans-serif;
z-index: 999;
display:none;
}
.chat iframe{
border:none;
height:100%;
}
.chat h1{
padding:0;
margin:0;
position:absolute;
right:0;
top:-55px;
color:#2c3e50;
font-size:35px;
}
.close{
position:absolute;
top:-45px;
left:-25px;
color:red;
cursor:pointer;
font-size:30px;
}
#open{
width:50px;
height:50px;
position:fixed;
right:20px;
bottom:20px;
cursor:pointer;
z-index:999;
}
/***************** chatbox by طريق النجاح***********************/








