ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشة



 ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالثلاثاء 12 مايو 2020 - 6:24
ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالثلاثاء 12 مايو 2020 - 6:24
 رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالثلاثاء 12 مايو 2020 - 23:07
رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالثلاثاء 12 مايو 2020 - 23:07الكود:
{CHATBOX_BOTTOM}
الكود:
<div align="center"><a style="text-decoration:none" href="https://www.pubarab.com/t440008-topic">... قوانين علبة الدردشة ...</a></div> رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالأربعاء 13 مايو 2020 - 5:20
رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالأربعاء 13 مايو 2020 - 5:20{Lone~Wolf} كتب:لوحة ادارة - مظهر المنتدى - التومبيلات و القوالب - قالب Index_Body
أبحث عن :الكود:
{CHATBOX_BOTTOM}
واضف فوقها الكود التالي :الكود:
<div align="center"><a style="text-decoration:none" href="https://www.pubarab.com/t440008-topic">... قوانين علبة الدردشة ...</a></div>
 رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالجمعة 15 مايو 2020 - 18:59
رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالجمعة 15 مايو 2020 - 18:59الكود:
{CHATBOX_TOP}الكود:
<div align="center"><a style="text-decoration:none" href="https://www.pubarab.com/t440008-topic">... قوانين علبة الدردشة ...</a></div> رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالجمعة 15 مايو 2020 - 20:03
رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالجمعة 15 مايو 2020 - 20:03
الكود:
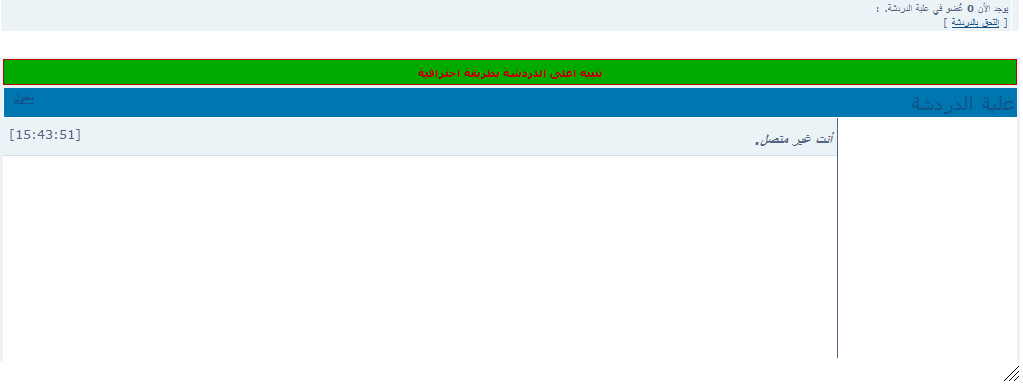
jQuery(document).ready(function(){$('#frame_chatbox').before('<div class="aviso_chat"><b>تنبيه اعلى الدردشة بطريقة احترافية</b></div>')});الكود:
/* تنبيه اعلى الدردشة */
.aviso_chat {
background: none repeat scroll 0 0 #00AA00;
border: 1px solid #C00000;
color: #C00000 !important;
font-family: Tahoma,Arial;
font-size: 11px;
height: 24px;
line-height: 24px;
margin-bottom: 3px;
text-align: center;
}الكود:
background: none repeat scroll 0 0 #00AA00;الكود:
color: #C00000 !important;الكود:
border: 1px solid #C00000;



 ..
..الكود:
// Script add warning in Chatbox
// Desenvolvido por Shek Forumeiros - Fَrum dos Fَruns
jQuery(document).ready(function() {
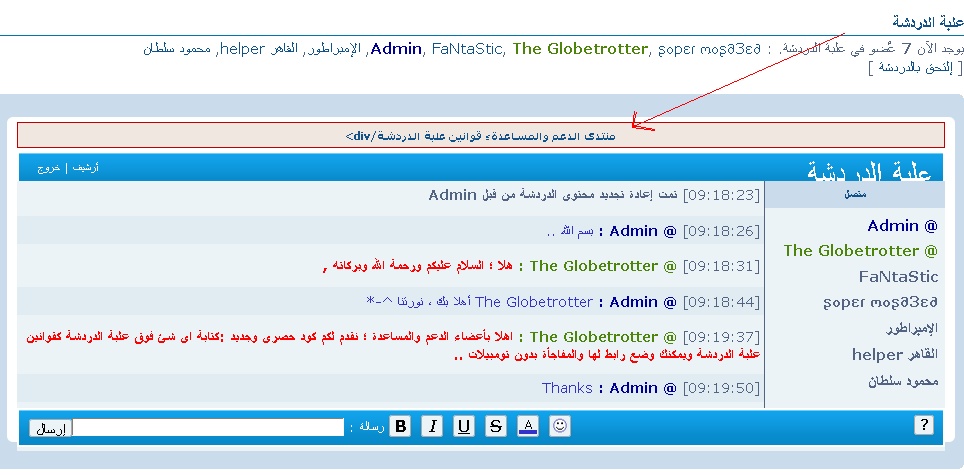
jQuery('#frame_chatbox').before(
'<div class="aviso_normas">اكتب اى شئ هنا</div>')
});الكود:
<div align="center">
<strong><span style="color: rgb(255, 0, 0);"><a href="رابط الموضوع">اكتب اى شئ هنا</a></span></strong><br />
</div> ..
..الكود:
.aviso_normas {
background: none repeat scroll 0 0 #F0E8E0;
border: 1px solid #C00000;
font-family: Tahoma,Arial;
font-size: 11px;
height: 24px;
line-height: 24px;
margin-bottom: 3px;
text-align: center;
}
 رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالخميس 21 مايو 2020 - 16:46
رد: ممكن كود وطريقة إضافة قوانين علبة الدردشة فوق علبة الدردشةالخميس 21 مايو 2020 - 16:46
جميع الحقوق محفوظة لدليل الاشهار العربي