بسم الله والحمد لله
اخوانى اسفى لم اجد مكان لطلب الاعطال الفنيه فى منتداكم العامر
فافيدونى رجاء
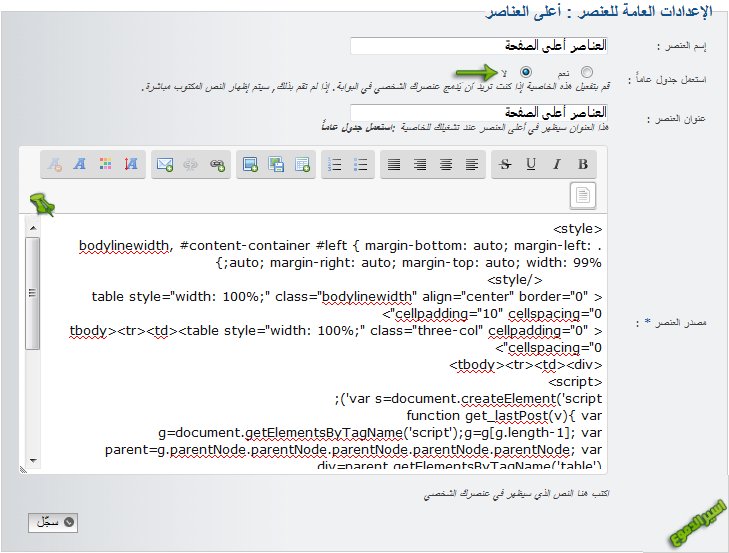
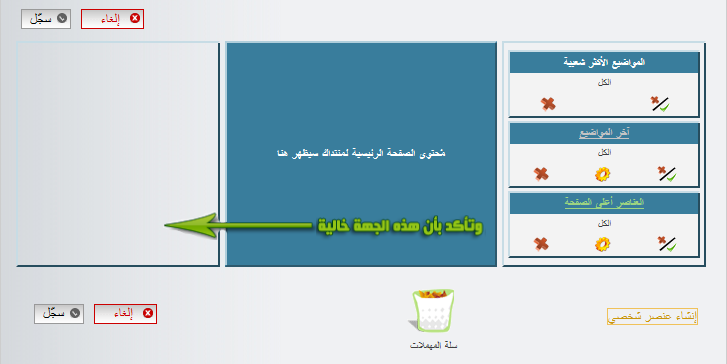
المنتدى لا يقبل وضع العناصر المستقلة على المنتدى
بعد وضع اى عنصر يكون اللوجو فى جانب والمنتدى فى جانب
ملحوظه تم اذاله اكواد css جميعا وماذال الامر كم هو
لو وضعت اى عنصر على اليمين او الشمال نفس الشىء
ارجو علمكم
الرابط ليس به اى (العناصر المستقلة على المنتدى)
منتدى الكرنك 1000
https://alkarnak1000.own0.com/
ممكن نقل موضوعى فى المكان المناسب لو انى قد اخطأت
اخوانى اسفى لم اجد مكان لطلب الاعطال الفنيه فى منتداكم العامر
فافيدونى رجاء

المنتدى لا يقبل وضع العناصر المستقلة على المنتدى
بعد وضع اى عنصر يكون اللوجو فى جانب والمنتدى فى جانب
ملحوظه تم اذاله اكواد css جميعا وماذال الامر كم هو
لو وضعت اى عنصر على اليمين او الشمال نفس الشىء
ارجو علمكم
الرابط ليس به اى (العناصر المستقلة على المنتدى)
منتدى الكرنك 1000
https://alkarnak1000.own0.com/
ممكن نقل موضوعى فى المكان المناسب لو انى قد اخطأت