بسم الله والصلاة والسلام على رسول الله
اهلا بأعضاء فريقنا المحترمين
اليوم انا صممت كود مميز يمكن استخدامة فى اكثر من غرض
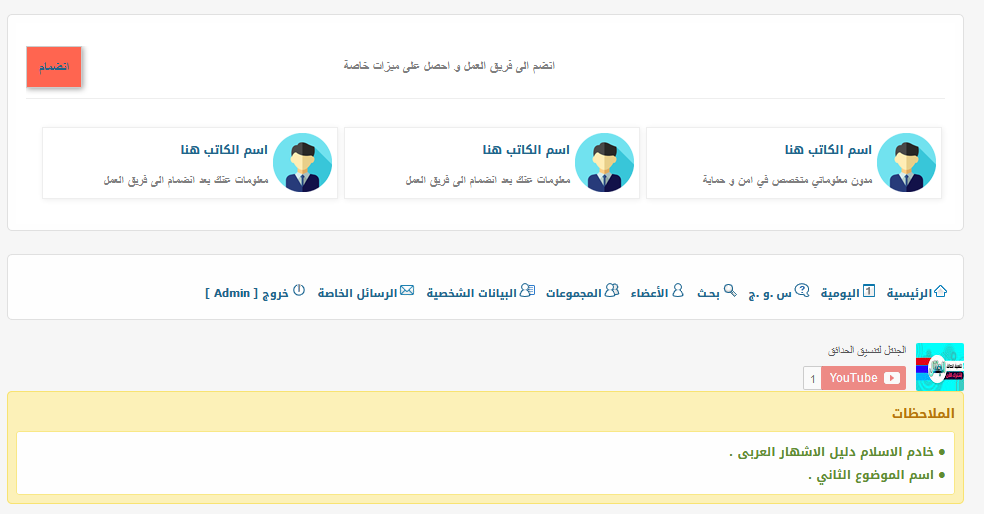
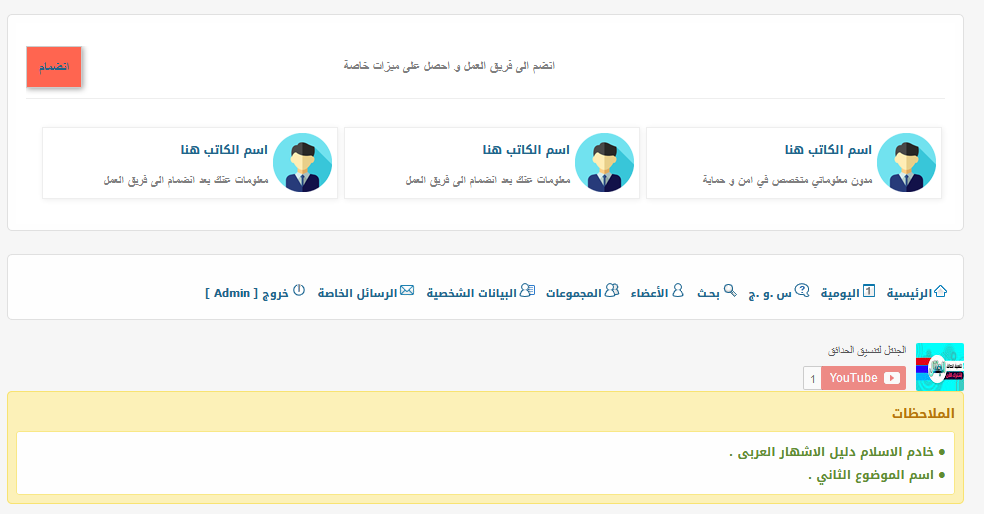
اولا صورة توضح الكود

https://i.servimg.com/u/f60/19/90/57/01/captur13.png
الكود
الكود له عدة استخدامات على حسب رغبة العضو
انا طبعا قلت قبل مانشر الكود هنا فى الاشهار
قلت اعرضة على الفريق اولا اذا حب حد يستخدمه فى منتداة
ثانيا لتطويره بأفكار تقترح لتحسينه
فى انتظار ارائكم
اخوكم فالله خادم الاسلا
اهلا بأعضاء فريقنا المحترمين
اليوم انا صممت كود مميز يمكن استخدامة فى اكثر من غرض
اولا صورة توضح الكود

https://i.servimg.com/u/f60/19/90/57/01/captur13.png
الكود
الكود:
<strong><style>
/* فريق العمل by www.pubarab.com */
.title7 {background: #fff;overflow: hidden;padding: 10px;}
.pjoin { float: right; padding: 12px 0;width: 77%; }
.join { float: left; padding: 12px; background: #ff6550; color: #fff;border: solid 1px #CCC; -moz-box-shadow: 1px 1px 5px #999; -webkit-box-shadow: 1px 1px 5px #999;}
#profil {background: #fff;}
#profil img { margin: 5px;float:right; }
#profil1,#profil2,#profil3 {width: 32%; overflow: hidden; float: right; border: solid 1px #eee; height: 70px;margin: 15px 3px; box-shadow: 1px 1px 5px #eee}
.aboutme { font-size: 90%; padding-top: 10px; }
@media screen and (max-width: 700px) {
#profil1,#profil2,#profil3 {width:100%;}
#relpost_img_sum li{width:100%;}}
</style>
<div class="title7">
<p style="border-bottom: solid 1px #eee; overflow: hidden; padding-bottom: 10px;">
<marquee align="middle" class="pjoin" direction="right">انضم الى فريق العمل و احصل على ميزات خاصة</marquee>
<a class="join" href="#">انضمام</a>
</p>
<div id="profil">
<div id="profil1"><img src="https://i.servimg.com/u/f29/19/90/99/42/author10.png" style=" width: 59px; height: 59px; float: right; ">
<div class="aboutme"><a href="url facebook">اسم الكاتب هنا</a><p> معلومات عن العضو وتخصصة فالموقع 1</p></div></div>
<div id="profil2"><img src="https://i.servimg.com/u/f29/19/90/99/42/author11.png" style=" width: 59px; height: 59px; float: right;">
<div class="aboutme"><a href="url facebook">اسم الكاتب هنا</a><p> معلومات عن العضو وتخصصة فالموقع 2 </p></div></div>
<div id="profil3"><img src="https://i.servimg.com/u/f29/19/90/99/42/author12.png" style=" width: 59px; height: 59px; float: right;">
<div class="aboutme"><a href="url facebook">اسم الكاتب هنا</a><p> معلومات عن العضو وتخصصة فالموقع 3 </p></div></div>
</div>
</
div></strong>
الكود له عدة استخدامات على حسب رغبة العضو
انا طبعا قلت قبل مانشر الكود هنا فى الاشهار
قلت اعرضة على الفريق اولا اذا حب حد يستخدمه فى منتداة
ثانيا لتطويره بأفكار تقترح لتحسينه
فى انتظار ارائكم
اخوكم فالله خادم الاسلا









