بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاتة
اهلا بكل اعضاء وزوار منتدى الاشهار العربى الكرام
اليوم طريقة بديلة عن Google drive و Google Code لرفع واستضافة ملفات الجافا سكريبت و css و html
بعد ما تعطلت لي بعض سكريبتات الخاص بي في Google Drive قمت بالبحث
ووجدت ان التحديثات التي قامت بها Google سابقا تم تعطيل كل روابط البرمجية
الموجودة عليه بعد فترة ظهر موقع اخر لـ Google وهو Google Code
Google Code هو عبارة عن خدمة تستضيف المشريع والمطورين لتطوير الويب.
بعد فترة أعلنت جوجل رسميا أن المشروع استضافة خدمة كود جوجل ستغلق في 15 يناير عام 2016. كما قررت نقل معظم مشاريع مفتوحة المصدرالى GitHub.
-ننتقل الى صلب الموضوع:
-اولا مافائدة رفع ملفات js-css-html الخاصة بموقعك او مدونتك؟
1-زيادة سرعة تحميل الصفحة الخاصة بك وهذا شيئ اجابي لزوار
2-حماية ملفات جافا و css من التلاعب ولاحتيال الذي يقومونا بعض الاشخاص من ادخل الكود الخاص بهم
3-تميل محركات البحث العملاقة مثل Google و Yahoo و yandex وغيره من محركا البحث الى المصادر الامنة وتتمثل في اكواد المواقع
ثانيا كيف تحمي اضافتك او كود الخاص بموقعك ؟
-ما عليك ان تجد موقع يستضيف اكواد الجافا وسي اس اس و الاشتي ام ال
وهو الموضوع الذي نتحدث عنه "موقع بديل" من Google code/drive
اولا عليك حفظ الكود المراد رفعة على الموقع فى ملف تكست يكون نهايته css. او جافا سكربت تكون نهاية الملف js. وملف الهتمل html.
ماعليك الى الذهاب الى الموقع واتبع الخطوات
اضغط هنا
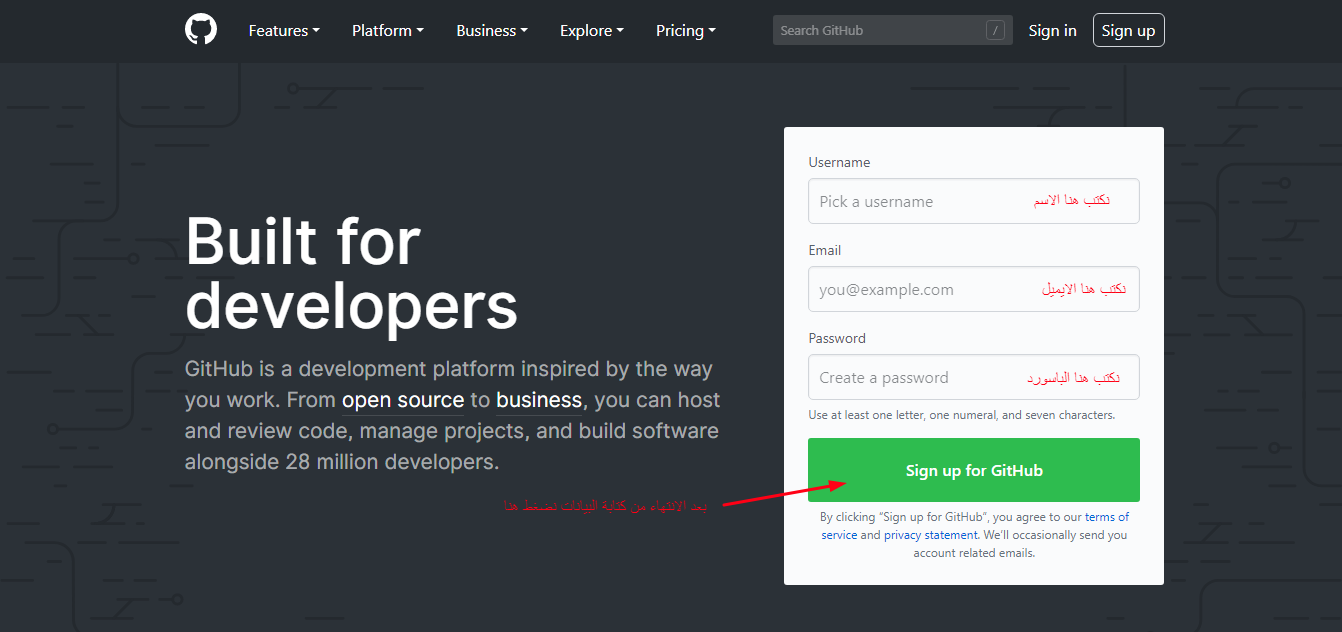
الخطوه الاولى التسجيل

https://i.servimg.com/u/f76/19/95/99/18/116.png
1-1-في الخطوة الاخيرة لتسجيل يجب عليك الضغط على الاختيار الاخير كما مبين في الصورة
ملاحظة: الاختيار الاخير مطلوب

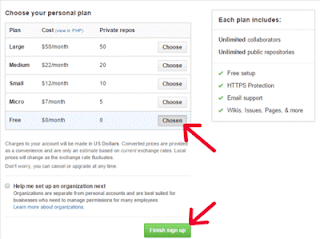
2-1-بعد اكمل المعلومات نختار بداية المشروع:

https://i.servimg.com/u/f76/19/95/99/18/214.png
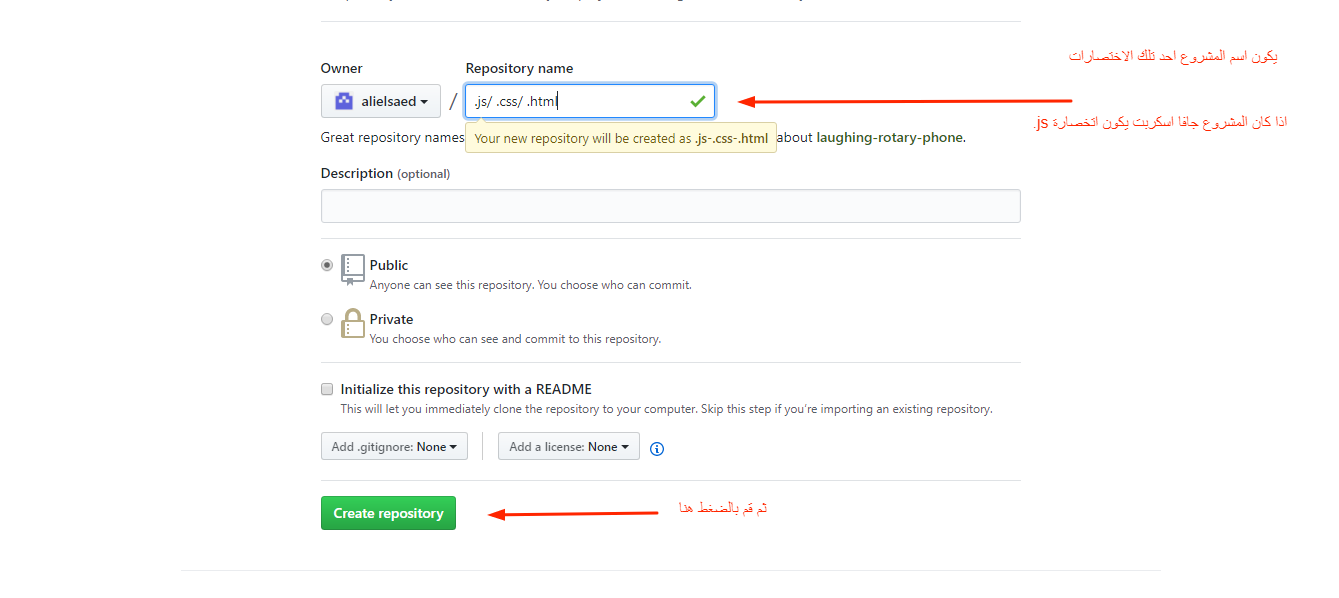
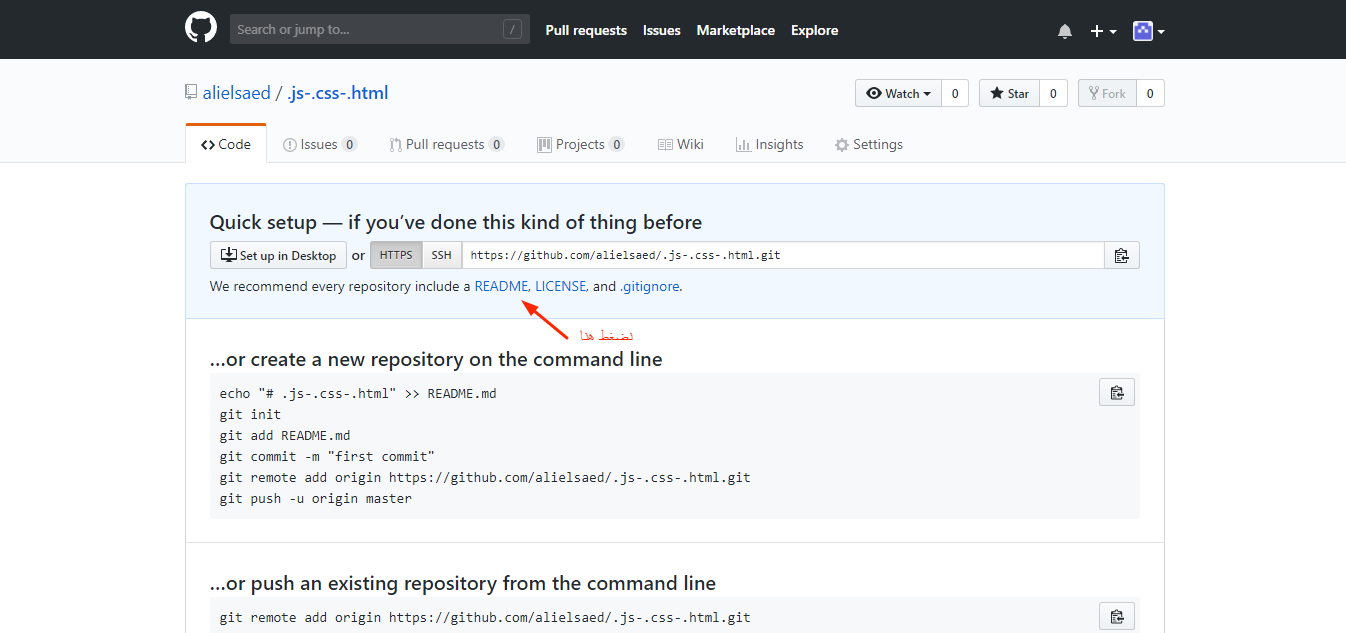
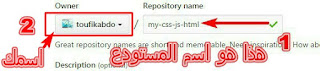
3-1-نملأ الفرغات التالية و انشاء مستودع:

https://i.servimg.com/u/f76/19/95/99/18/314.png
نفذ الخطوات كما فالصورة
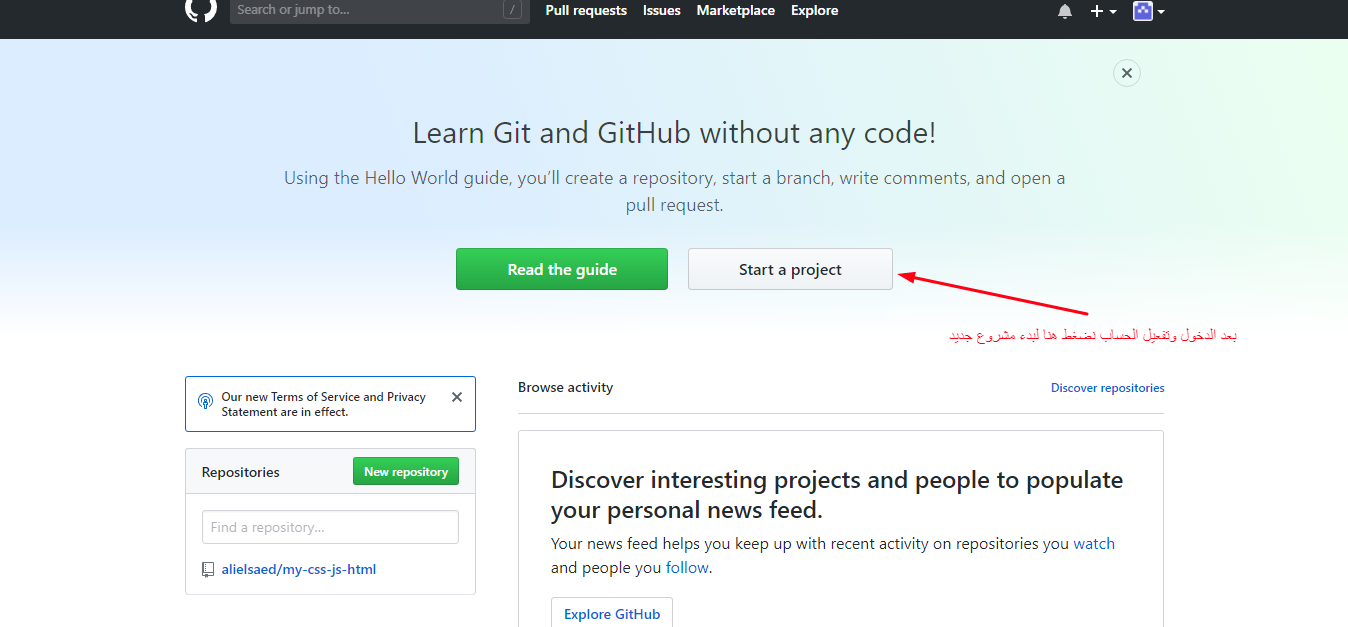
4-1-بعدها نقوم بضغط على ReadMe:

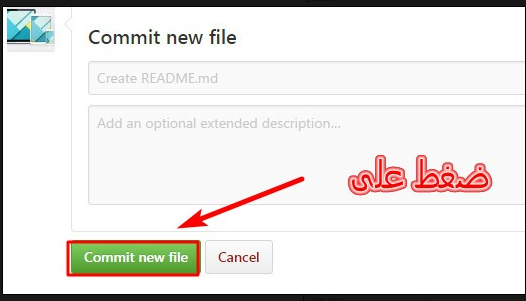
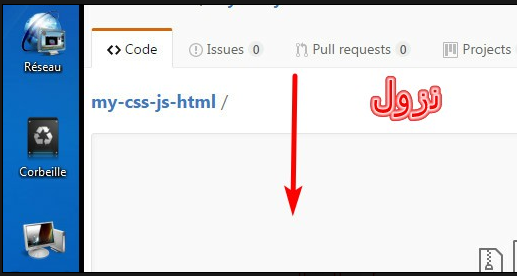
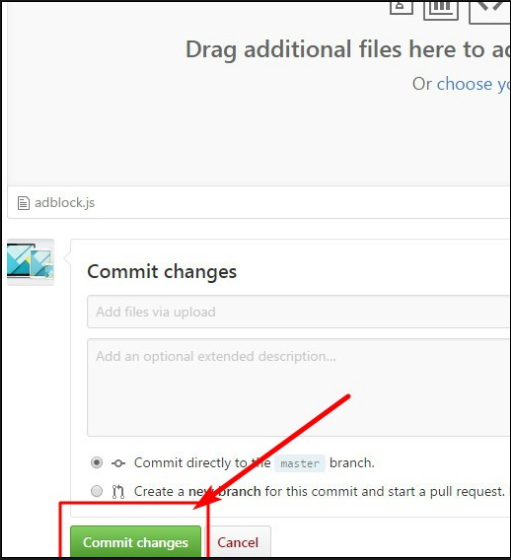
5-1-بعدها نقوم بنزول الى اخر الصفحة ونضغط commit new file:


https://i.servimg.com/u/f76/19/95/99/18/1111.png
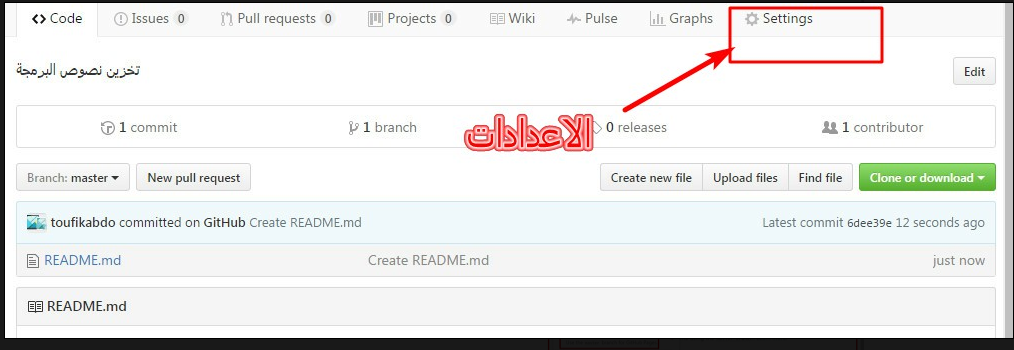
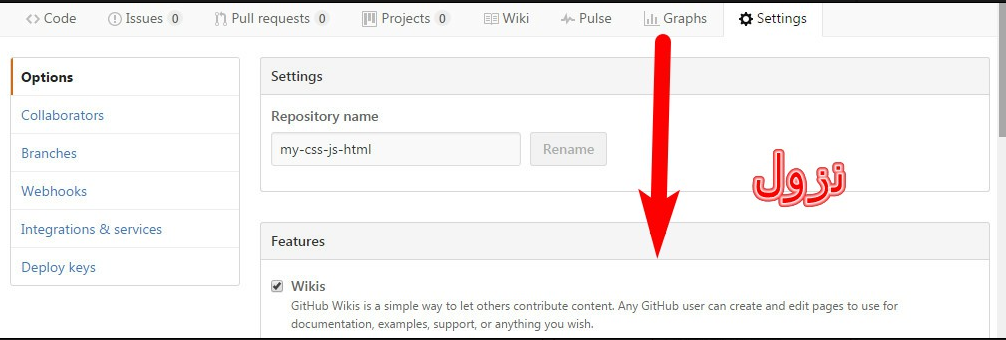
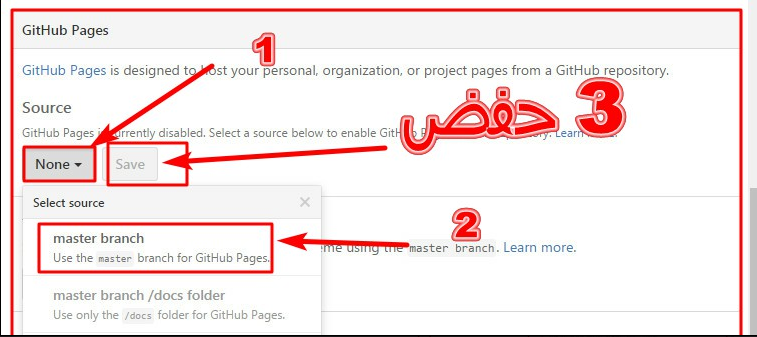
6-1-بعدها نذهب الاعدادات لتفعيل الموقع "الروابط الي فيه":

++++++++++++

https://i.servimg.com/u/f76/19/95/99/18/1310.png
++++++++

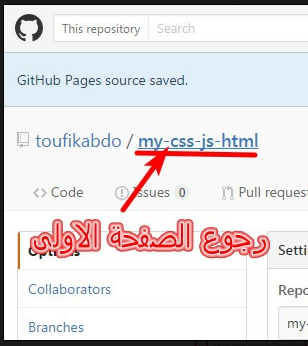
https://i.servimg.com/u/f76/19/95/99/18/1410.png
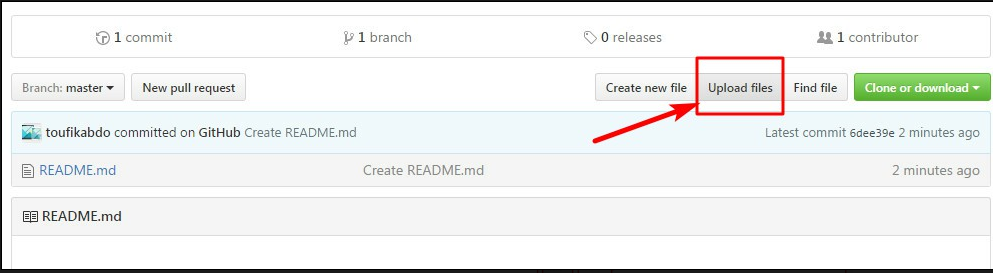
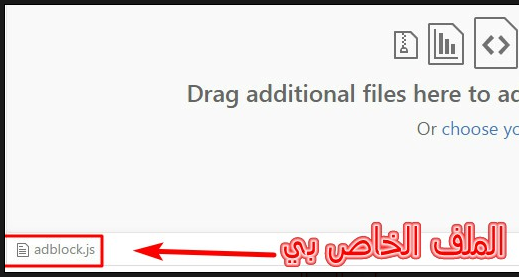
7-1-نرجع الى الصفحة الاولى ونقوم بارفاق ملف امتداده code.js او code.css
او code.Html

https://i.servimg.com/u/f76/19/95/99/18/1510.png
+++++++++++

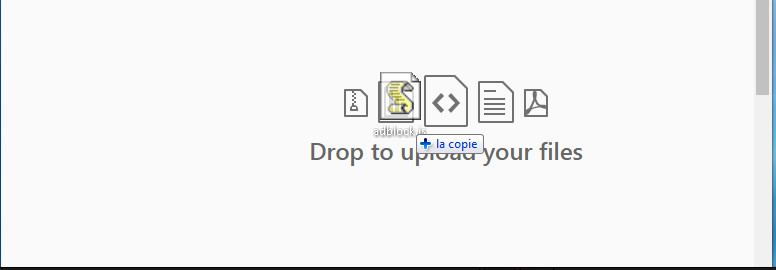
https://i.servimg.com/u/f76/19/95/99/18/1610.png
نقوم بتحميل الملف من سطح المكتب

https://i.servimg.com/u/f76/19/95/99/18/1710.png
+++++++++++++

https://i.servimg.com/u/f76/19/95/99/18/1810.png
+++++++++++++++

https://i.servimg.com/u/f76/19/95/99/18/1910.png
+++++++++

https://i.servimg.com/u/f76/19/95/99/18/2010.png
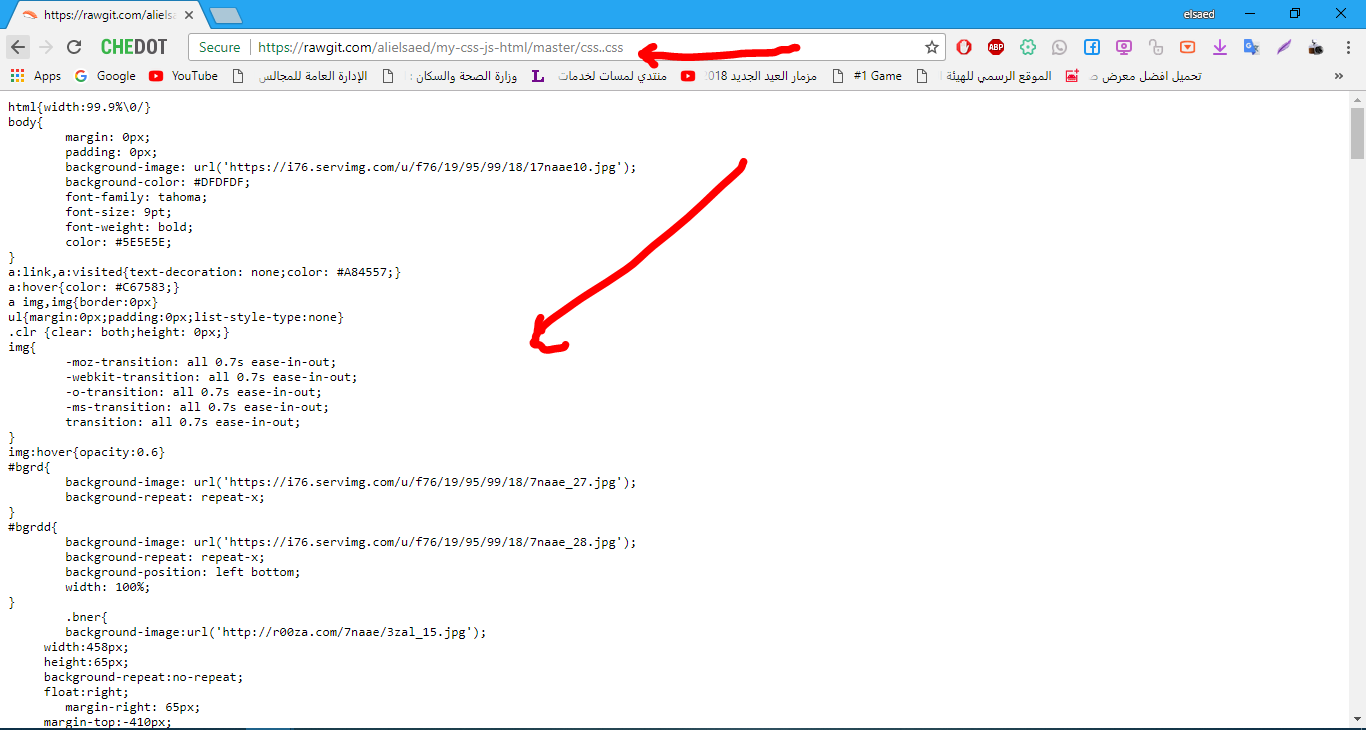
بعد كل هذه الخطواة السؤال كيف تقوم بمعرفة الرابط الملف الذي حملته على الموقع
طريقة بسيطة انظر الى الصورة التالية:
وننسخ رابط المشروع ثم نتوجة الى الرابط اسفل هذه الصورة

ملاحظة : ماهوالمستودع و اسمك في الموقع؟
repository المستودع هو "1"
اسمك في الموقع في الصورة "2"

الشرح معقد لكن يجب اتباع الخطوات بدقة
بعد ان وصلنا الى هذه الخطو تبقى لدينا الحصول على رابط مباشر
وياتى دوره الموقع الزى يعطينا الرابط المباشر
تفضل بالدخول هنا اضغط هنا
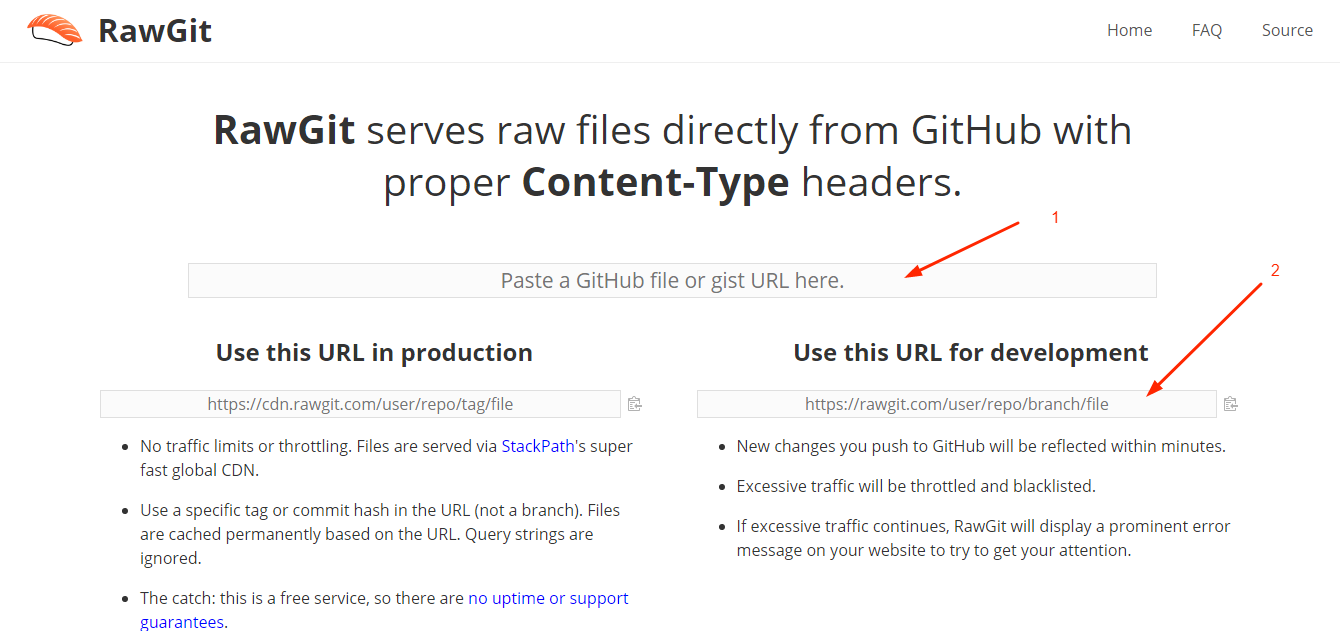
اليك الشرح مصور اتبع الخطوات

https://i.servimg.com/u/f76/19/95/99/18/713.png
الرقم 1 تضع الرابط الزى نسختة من الموقع السابق
الرقم 2 هنا يظهر الرابط المباشر يمكنك وضعة فى تصميماتك
واليك النتيجة

https://i.servimg.com/u/f76/19/95/99/18/912.png
تم الشرح بواسطة خادم الاسلام
جميع الحقوق محفوظة لشركة الاشهار العربى
يمكنك متابعة الموضوع هنا ايضا
طريقة جديدة لرفع ملفات js و css و html على احلى منتدى 2018