بسم الله الرحمن الرحيم وسلام عليكم
ممكن كدو لجعل الاقسم دائرية
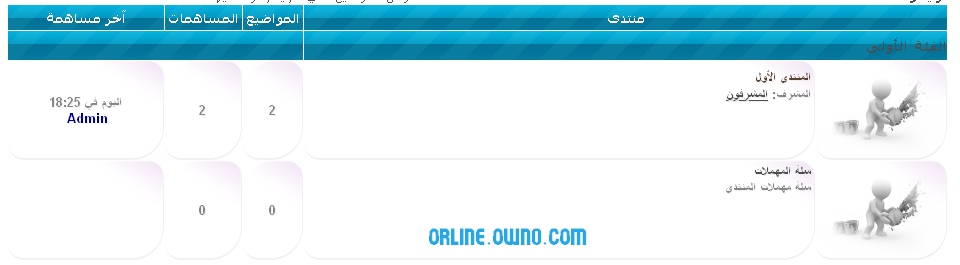
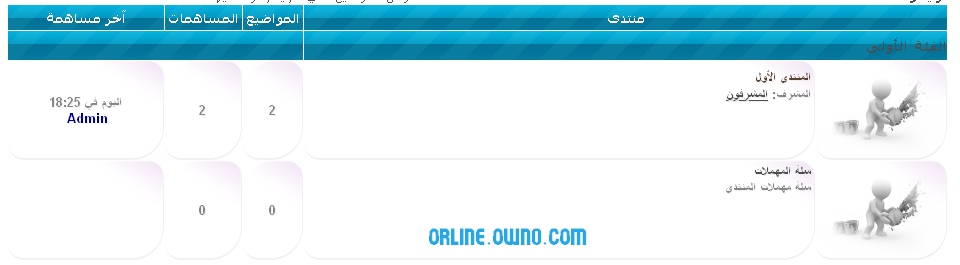
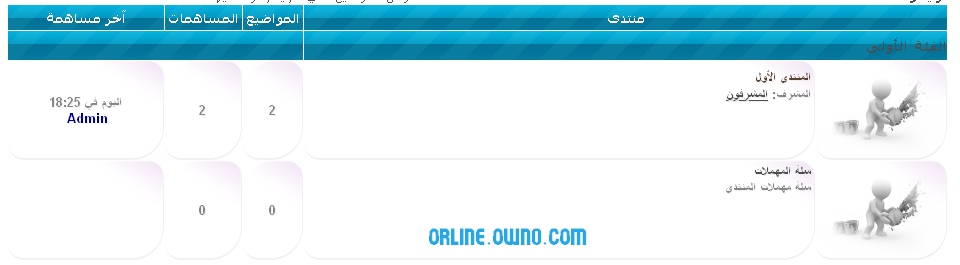
صور للتوضيح

في انتضركم
مع تحياتي
ممكن كدو لجعل الاقسم دائرية
صور للتوضيح

في انتضركم
مع تحياتي


 ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 21:56
ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 21:56

 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:08
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:08الكود:
td {
height: px;
-moz-border-radius-bottomleft: 8px;
-moz-border-radius-bottomright: 8px;
-moz-border-radius-topleft: 8px;
-moz-border-radius-topright: 8px;
border:0px solid #d6d6d6;
}

 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:30
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:30 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:31
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:31 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:35
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:35 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:40
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:40 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:42
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:42 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:45
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:45
 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:47
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:47 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:54
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 22:54الكود:
/* الاقسام دائرية by c.ronaldo */
td.row1 {
background: url("http://[url=http://www.mrsavb.com/vb/Css2011-Mrsa/gradients/gradient_thead2.gif%22%29]www.mrsavb.com/vb/Css2011-Mrsa/gradients/gradient_thead2.gif")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
td.row2 {
background: url("http://[url=http://www.mrsavb.com/vb/Css2011-Mrsa/gradients/gradient_thead2.gif%22%29]www.mrsavb.com/vb/Css2011-Mrsa/gradients/gradient_thead2.gif")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
}
td.row3 {
background: url("http://[url=http://www.mrsavb.com/vb/Css2011-Mrsa/gradients/gradient_thead2.gif%22%29]www.mrsavb.com/vb/Css2011-Mrsa/gradients/gradient_thead2.gif")[/url] no-repeat scroll right top #F4F4F4;
border: 1px solid #C7C7C7;
border-radius: 18px 18px 18px 18px;
color: #707070;
font-family: arial,helvetica,verdana;
font-size: 16px;
font-style: normal;
font-variant: normal;
font-weight: bold;
text-shadow: 2px 1px 1px #CECECE;
} رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 23:12
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 23:12
 رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 23:15
رد: ممكن كود لجعل الاقسام دائرية الأربعاء 15 فبراير 2012 - 23:15
 رد: ممكن كود لجعل الاقسام دائرية الخميس 16 فبراير 2012 - 0:12
رد: ممكن كود لجعل الاقسام دائرية الخميس 16 فبراير 2012 - 0:12راندي أورتن كتب:تم الحل
شكرا لك
تحياتي

 رد: ممكن كود لجعل الاقسام دائرية الخميس 16 فبراير 2012 - 9:22
رد: ممكن كود لجعل الاقسام دائرية الخميس 16 فبراير 2012 - 9:22

جميع الحقوق محفوظة لدليل الاشهار العربي