اخوان اريد هذا الكود
كود css لجعل جداول المنتدى مثل الvb بدون شراء تومبلايت
ارجو المساعده
كود css لجعل جداول المنتدى مثل الvb بدون شراء تومبلايت
ارجو المساعده

 ارجو المساعدهالسبت 14 يناير 2012 - 10:07
ارجو المساعدهالسبت 14 يناير 2012 - 10:07 رد: ارجو المساعدهالسبت 14 يناير 2012 - 10:11
رد: ارجو المساعدهالسبت 14 يناير 2012 - 10:11 رد: ارجو المساعدهالسبت 14 يناير 2012 - 11:59
رد: ارجو المساعدهالسبت 14 يناير 2012 - 11:59 حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام
حصريا ومن عملي الشخصي كود css يعطي جمالية روعة للاقسام رد: ارجو المساعدهالسبت 14 يناير 2012 - 12:03
رد: ارجو المساعدهالسبت 14 يناير 2012 - 12:03محمد ماجد كتب:اخوان اريد هذا الكود
كود css لجعل جداول المنتدى مثل الvb بدون شراء تومبلايت
ارجو المساعده

 رد: ارجو المساعدهالسبت 14 يناير 2012 - 12:08
رد: ارجو المساعدهالسبت 14 يناير 2012 - 12:08ToRga alM7tRF كتب:محمد ماجد كتب:اخوان اريد هذا الكود
كود css لجعل جداول المنتدى مثل الvb بدون شراء تومبلايت
ارجو المساعده
اهلا عزيزي :
ممكن توضيح من فضلك
 رد: ارجو المساعدهالسبت 14 يناير 2012 - 15:37
رد: ارجو المساعدهالسبت 14 يناير 2012 - 15:37 رد: ارجو المساعدهالأحد 15 يناير 2012 - 6:43
رد: ارجو المساعدهالأحد 15 يناير 2012 - 6:43 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:26
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:26mohamed alshwaily كتب:هل تم الحل ام لا
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:31
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:31لا اخي لم يتم الحل
 كود ال css لجعل اطار المنتدى على شكل دوائر جميلة
كود ال css لجعل اطار المنتدى على شكل دوائر جميلة
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:43
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:43
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:48
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:48اخي اريد ان لايكون الون اسود
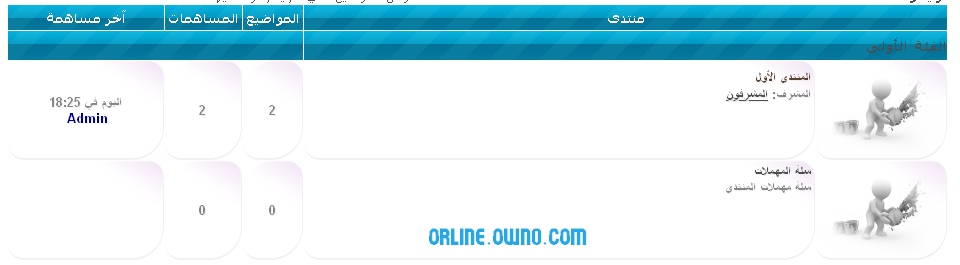
يعني كما في هذه الصوره
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:49
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:49 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:52
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:52https://i.servimg.com/u/f46/15/56/98/16/alt210.png
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:54
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:54 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:56
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:56شكرأ لك

 رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:58
رد: ارجو المساعدهالأحد 15 يناير 2012 - 12:58 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:10
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:10
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:12
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:12اخي غيرته
لكن بقى نفس الحاله؟

 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:15
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:15 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:23
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:23الكود:
row1
{
background: url("http://i40.servimg.com/u/f40/15/30/73/37/images10.jpg") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row2
{
background: url("http://i40.servimg.com/u/f40/15/30/73/37/images10.jpg") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
.row3
{
background: url("http://i40.servimg.com/u/f40/15/30/73/37/images10.jpg") no-repeat scroll right top #FFFFFF;
border-bottom: 2px solid #F1F1F1;
border-radius: 2em 1em 2em 1em;
border-right: 1px solid #F1F1F1;
color: #1491CD;
font: bold 16px arial,helvetica,verdana;
text-shadow: 1px 1px 0 #EFEFEF;
}
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:26
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:26 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:30
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:30 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:32
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:32اخي لم يتغير شيء
 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:35
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:35 رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:38
رد: ارجو المساعدهالأحد 15 يناير 2012 - 13:38يعني لم يتغير الون الاسود
ورابط الصور التي اعطيتكياها لم تضعها
ارجو الحل السريع

جميع الحقوق محفوظة لدليل الاشهار العربي