بسم الله الرحمن الرحيم
قم بتغيير شكل صندوق الاقتباس لديك الان بشكل جديد وعصري حصري على دليل الاشهار العربي
كود لاظهار الاقتباس بشكل جديد ومميز من خلال تقنية اكواد الـ Css يعمل على نسختين
نسخة AwesomeBB و نسخة phpbb2 ويمكن تحويله للنسخ الاخرى في حال اردتم ذلك من خلال تغيير الوسوم فقط
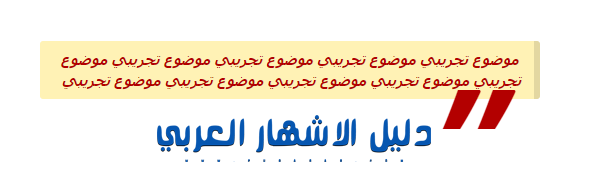
معاينة الكود :
تركيب الكود :
لوحة الادارة - مظهر المنتدى - الوان - ورقة css
قم باضافة الكود واحفظ
الكود لنسخة phpbb2
الكود:
/* كود صندوق الاقتباس مقدم من Mc Nabulsy */
.quote {
position: relative;
font-weight: 800;
color: rgb(179 0 0);
padding: 30px 0;
width: 100%;
max-width: 500px;
z-index: 1;
margin: 80px auto;
align-self: center;
border-top: solid 1px;
border-bottom: solid 1px;
}
.quote h1 {
position: relative;
color: rgb(179 0 0);
font-size: 40px;
font-weight: 800;
line-height: 1;
margin: 0;
}
.quote:after {
position: absolute;
content: "”";
color: rgb(179 0 0);
font-size: 10rem;
line-height: 0;
bottom: -43px;
right: 30px;
}
@media all and (min-width: 600px) {
.quote h1 {
font-size: 60px;
}
}
.quote h4 {
position: relative;
color: #292a2b;
font-size: 1.4rem;
font-weight: normal;
line-height: 1;
margin: 0;
padding-top: 20px;
z-index: 1;
}
الكود لنسخة AwesomeBB
الكود:
/* كود صندوق الاقتباس مقدم من Mc Nabulsy */
blockquote {
position: relative;
font-weight: 800;
color: rgb(179 0 0);
padding: 30px 0;
width: 100%;
max-width: 500px;
z-index: 1;
margin: 80px auto;
align-self: center;
border-top: solid 1px;
border-bottom: solid 1px;
}
blockquote h1 {
position: relative;
color: rgb(179 0 0);
font-size: 40px;
font-weight: 800;
line-height: 1;
margin: 0;
}
blockquote:after {
position: absolute;
content: "”";
color: rgb(179 0 0);
font-size: 10rem;
line-height: 0;
bottom: -43px;
right: 30px;
}
@media all and (min-width: 600px) {
blockquote h1 {
font-size: 60px;
}
}
blockquote h4 {
position: relative;
color: #292a2b;
font-size: 1.4rem;
font-weight: normal;
line-height: 1;
margin: 0;
padding-top: 20px;
z-index: 1;
}
blockquote {
background-color: #FFF2B5;
border-color: rgba(0, 0, 0, 0.11);
border-radius: 3px;
border-style: solid;
border-width: 0 6px 0 0;
font-size: 14px;
font-style: italic;
line-height: 1.5;
padding: 8px 10px 8px 16px;
}
ان شاء الله يكون عجبكم
بالتوفيق للجميع
والسلام ختام