السلام عليكم ورحمة الله وبركاتة
كود جديد وحصري فقط علي الاشهار العربي وهوا
كود انبثاق عند مرور الماوس على المجموعات
ملحوظة الكود {JavaScript}
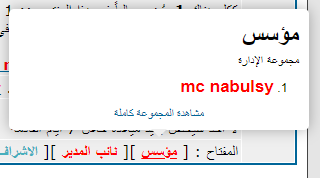
معاينة الكود :
https://i.servimg.com/u/f93/15/47/21/99/37410.png
ناتي لطريقة وضع الكود:
لوحة الاداره>>عناصر إضافية>>HTML و JAVASCRIPT>>إدارة أكواد Javascript>>
تفعيل نظام إدارة أكواد Javascript :نعم
انشاء كود جديد
العنوان * :حسب ما تريدأضف الكود الى :جميع الصفحات
الكود:
$(function() {
'DEVELOPED BY ANGE TUTEUR';
'NO DISTRIBUTION WITHOUT CONSENT OF THE AUTHOR';
'ORIGIN : http://fmdesign.forumotion.com/t1030-display-a-preview-of-groups-on-hover#21553';
var max_users = 10, // max number of users
// language data
lang = {
view_group : 'مشاهدة المجموعة كاملة',
loading : 'تحميل...',
view_err : 'حدث خطأ ما..'
},
links = $('a[href^="/g"]').filter(function() {
if (/\/g\d+-/.test(this.href)) {
return this;
}
}),
groupsinfo = {};
links.tooltipster && links.not('.tooltipstered').tooltipster({
animation : 'fade',
interactive : true,
contentAsHTML : true,
minWidth : 300,
maxWidth : 300,
delay : 500,
theme : 'tooltipster-default',
arrowColor : "#EEE",
autoClose : true,
content : lang.loading,
functionBefore : function(origin, continueTooltip) {
continueTooltip();
var groupURL = $(this).attr('href'),
groupId = groupURL.replace(/.*?\/g(\d+).*/, '$1'),
groupName = $(this).text();
if (origin.data('ajax') !== 'cached') {
if (groupsinfo[groupId] != undefined) {
origin.tooltipster('content', groupsinfo[groupId]).data('ajax', 'cached');
} else {
$.get(groupURL, function(d) {
var user = $('form[action="' + groupURL + '"] a[href^="/u"]', d),
i = 0,
li,
container = $('<div>'+
'<div class="fa_group_preview">'+
'<h2 class="fa_group_name">' + groupName + '</h2>'+
'<p class="fa_group_desc">' + $('form[action^="/g"]', d).find('dl:eq(1) dd, tr:eq(2) td.row2 .gen').text() + '</p>'+
'<ol class="fa_group_list"></ol>'+
'<div class="fa_group_button">'+
'<a href="' + groupURL + '" class="button1">' + lang.view_group + '</a>'+
'</div>'+
'</div>'+
'</div>');
for (; i < max_users; i++) {
if (user[i]) {
li = document.createElement('LI');
li.appendChild(user[i]);
$('ol', container).append(li);
}
}
if (!$('li', container).length) {
$('ol', container).after('<div>' + lang.view_err + '</div>');
}
groupsinfo[groupId] = container.html();
origin.tooltipster('content', groupsinfo[groupId]).data('ajax', 'cached');
});
}
}
}
});
$('head').append(
'<style type="text/css">'+
'.fa_group_preview { font-family:Arial; font-size:12px; color:#000; }'+
'.fa_group_preview a { text-decoration:none; }'+
'h2.fa_group_name { font-size:24px; }'+
'p.fa_group_desc, h2.fa_group_name { margin:10px 0 10px 0; }'+
'ol.fa_group_list { margin:0 25px; padding:0; }'+
'.fa_group_button { margin-top:10px; text-align:center; }'+
'</style>'
);
});عدل سابقا من قبل Mc nabulsy في الخميس 2 أبريل 2020 - 15:19 عدل 1 مرات (السبب : اضافة مثال)