كود وضع صورة
كخلفية للاقسام للنسخة الثانية

الرمز:
.row1
{
background-image:
url("http://www.fntzy.org/fntzy-png/wCo66333.png");
}
.row2
{
background-image:
url("http://www.fntzy.org/fntzy-png/wCo66333.png");
}
.row3
{
background-image:
url("http://www.fntzy.org/fntzy-png/wCo66333.png");
}
طريقة الوضع : -
الكود
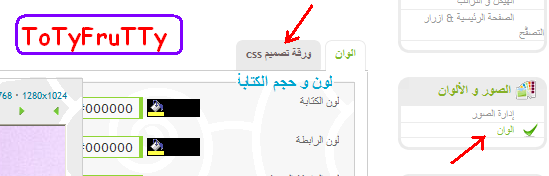
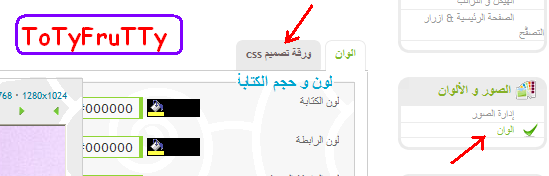
يوضع بورقة الــــ cssلوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css ---------------------------------------
وكالعادة أقدم لكم أكواد للنسخة invision لجعل منتداك رائع
تفضلوا كود وضع صورة كخلفية للأقسام للنسخة invision
هناك كودان لهذا كل كود يختص بخانات معينة
-----------
الكود الأولالرمز:
.row1 {
background-image: url(ضع هنا رابط الصوره);
}
-----------
الكود الثاني
الرمز:
.row2 {
background-image: url(ضع هنا رابط الصوره);
}-----------صورة توضح كل كود تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

https://2img.net/h/oi27.tinypic.com/2cs8nj6.jpg
الصورة الحمراء هي بالكود الأول والبيضاء بالكود الثاني-----------طريقة الوضع : -
الكود يوضع بورقة الــــcss
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css--------------------------
تفضلوا يا احلي اعضاء كود رائع لوضع صورة كخلفية للمواضيع للنسخة الثانية فقط
الكود من تصميمي
صورة للكودتكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.
 https://2img.net/r/ihimizer/img34/2462/001ciq.gifتفضلوا الكود
https://2img.net/r/ihimizer/img34/2462/001ciq.gifتفضلوا الكودالرمز:
tr.post td {
background-image: url('ضع هنا رابط الصورة');
}
طريقة الوضع : -
الكود يوضع بورقة الـــــــcss
لوحة الادارة > مظهر المنتدي > الوان > ورقة تصميم css-----------------------------
تفضلوا كود رااااائع لوضع صورة كخلفية داخلية للمنتدي بلا من لون لكن للأسف يعمل بالنسخة PHPBB2 فقط
صورة مثال للكود تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.
 الكود
الكودالرمز:
.bodyline{
background-image: url("ضع هنا رابط الصورة");
}
الكود يوضع بورقة css
لوحة الادارة
مظهر المنتدي
الوان
ورقة تصميم css
------------------------------------------