بسم الله الرحمن الرحيم
اقدم لكم كود جديد وهو لعرض اكثر 3 مواضيع مميزة في المكان اللي تريده
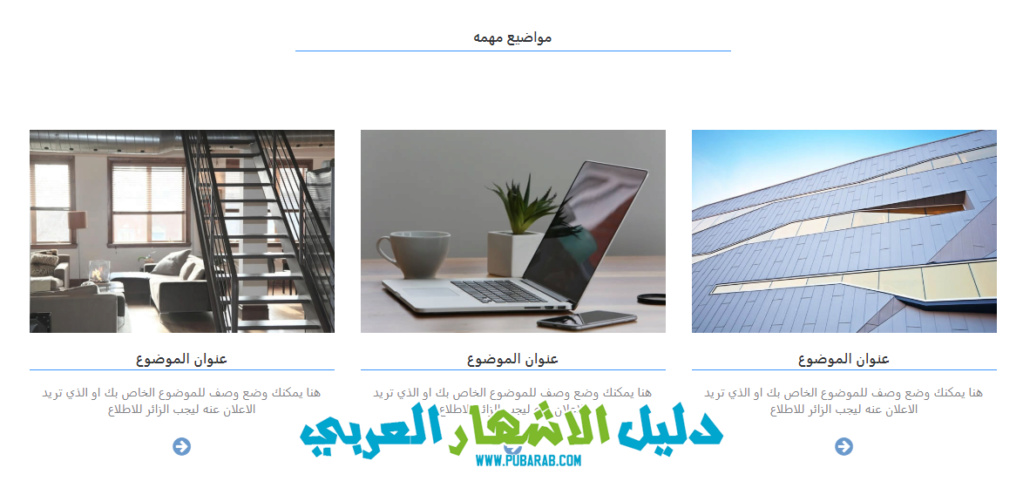
وهو عبارة عن كود يعرض 3 مواضيع بـ 3 صور مع وصف صغير مع كل موضوع وبعدها زر للانتقال للموضوع
ويمكنك وضعه اينما تريد في المواضيع او الاقسام او الرئيسية او الهيدر او الفوتر
معاينة الكود :
https://i.servimg.com/u/f93/15/47/21/99/1117.png
تركيب الكود :
اولا توجه نحو لوحة الادارة - مظهر المنتدى - الوان - ورقة css
واضف الكود التالي
الكود:
.article-list{color:#313437;background-color:#fff}.article-list p{color:#7d8285}.article-list h2{font-weight:700;margin-bottom:40px;padding-top:40px;color:inherit}@media (max-width:767px){.article-list h2{margin-bottom:25px;padding-top:25px;font-size:24px}}.article-list .intro{font-size:16px;max-width:500px;margin:0 auto}.article-list .intro p{margin-bottom:0}.article-list .articles{padding-bottom:40px}.article-list .item{padding-top:50px;min-height:425px;text-align:center}.article-list .item .name{font-weight:700;font-size:16px;margin-top:20px;color:inherit}.article-list .item .description{font-size:14px;margin-top:15px;margin-bottom:0}.article-list .item .action{font-size:24px;width:24px;margin:22px auto 0;line-height:1;display:block;color:#4f86c3;opacity:.85;transition:opacity .2s;text-decoration:none}.article-list .item .action:hover{opacity:1}
ومن ثم توجه الى اينما اردت وضع الكود وضع الاكواد التالية مع التعديل عليها بما يلزم
الكود:
<html>
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<!-- Start: Article List -->
<div class="article-list">
<div class="container">
<!-- Start: Intro -->
<div class="intro">
<h2 class="text-center">مواضيع مهمه</h2>
</div>
<!-- End: Intro -->
<!-- Start: Articles -->
<div class="row articles">
<div class="col-sm-6 col-md-4 item"><a href="#"><img class="img-fluid" src="https://i.servimg.com/u/f93/15/47/21/99/buildi10.jpg"></a>
<h3 class="name">عنوان الموضوع</h3>
<p class="description">هنا يمكنك وضع وصف للموضوع الخاص بك او الذي تريد الاعلان عنه ليجب الزائر للاطلاع</p><a class="action" href="#"><i class="fa fa-arrow-circle-right"></i></a></div>
<div class="col-sm-6 col-md-4 item"><a href="#"><img class="img-fluid" src="https://i.servimg.com/u/f93/15/47/21/99/desk10.jpg"></a>
<h3 class="name">عنوان الموضوع</h3>
<p class="description">هنا يمكنك وضع وصف للموضوع الخاص بك او الذي تريد الاعلان عنه ليجب الزائر للاطلاع</p><a class="action" href="#"><i class="fa fa-arrow-circle-right"></i></a></div>
<div class="col-sm-6 col-md-4 item"><a href="#"><img class="img-fluid" src="https://i.servimg.com/u/f93/15/47/21/99/loft10.jpg"></a>
<h3 class="name">عنوان الموضوع</h3>
<p class="description">هنا يمكنك وضع وصف للموضوع الخاص بك او الذي تريد الاعلان عنه ليجب الزائر للاطلاع</p><a class="action" href="#"><i class="fa fa-arrow-circle-right"></i></a></div>
</div>
<!-- End: Articles -->
</div>
</div>
<!-- End: Article List -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.3.1/js/bootstrap.bundle.min.js"></script>
</html>
انتهى الشرح
الكود من شرح وانشاء : Mc Nabulsy
جميع الحقوق محفوظة لـ دليل الاشهار العربي
يمنع النقل دون ذكر المصدر
والسلام ختام