بسم الله الرحمن الرحيم
كثيرا ما يريد البعض التقليل من عدد الصور في التواقيع لانها تسبب مشكلة في بعض المنتديات في التنسيق والتوازن في حجم المواضيع
ولأن لوحة الادارة تخلى من هكذا خيار ببتحكم في التواقيع أتيت اليكم بكود التحكم بعدد للصور داخل التواقيع
حصريا على دليل الاشهار العربي
--
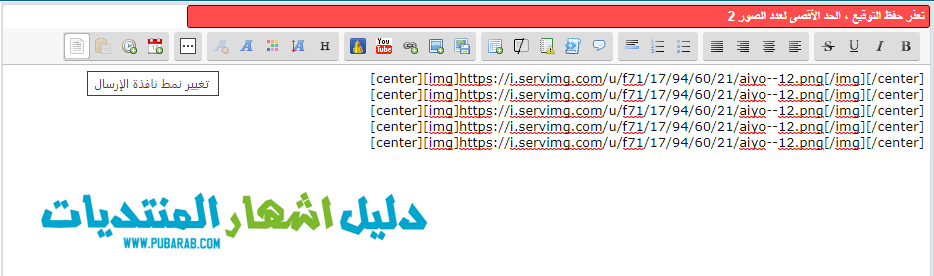
معاينة الكود :
https://i.servimg.com/u/f93/15/47/21/99/5511.png
--
تركيب الكود :
لوحة الادارة - عناصر اضافية - ادارة اكواد الـ javascript واضف الكود
العنوان : اي شيء
المكان : جميع الصفحات
الكود:
// ZONA EDITABLE
const NUM_MAX_IMAGENES = 2;
const TEXTO_ERROR = 'تعذر حفظ التوقيع ، الحد الأقصى لعدد الصور';
// FIN ZONA EDITABLE
if (encontrarParametroGET('mode') === 'editprofile' && encontrarParametroGET('page_profil') === 'signature') {
document.addEventListener('DOMContentLoaded', function() {
document.getElementsByName('submit')[0].addEventListener('click', function(e) {
var textoFirma = $('#text_editor_textarea').sceditor('instance').val();
if (numeroImagenes(textoFirma) > NUM_MAX_IMAGENES) {
e.preventDefault();
if (!document.getElementById('error_max_images')) {
var divError = document.createElement('div');
divError.id = 'error_max_images';
divError.innerHTML = TEXTO_ERROR + ' <strong>' + NUM_MAX_IMAGENES + '</strong>';
var post = document.getElementById('message-box') ? document.getElementById('message-box') : document.getElementsByClassName('sceditor-container')[0];
post.prepend(divError);
}
}
});
});
}
function encontrarParametroGET(nombreParametro) {
var resultado = null,
tmp = [];
var items = location.search.substr(1).split('&');
for (var index = 0; index < items.length; index++) {
tmp = items[index].split('=');
if (tmp[0] === nombreParametro) resultado = decodeURIComponent(tmp[1]);
}
return resultado;
}
function numeroImagenes(texto) {
return texto.split('[img]').length-1;
}ولتغيير عدد الصور في التوقيع يمكنك من خلال تغيير الرقم 2 في الكود التالي
الكود:
const NUM_MAX_IMAGENES = 2;انتهى
بالتوفيق للجميع
يمنع النقل دون ذكر المصدر : دليل الاشهار العربي
تم الشرح بواسطة : Mc Nabulsy
والسلام ختام