السلام عليكم
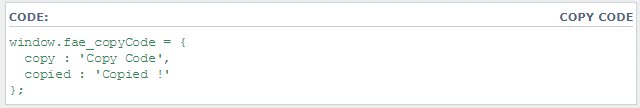
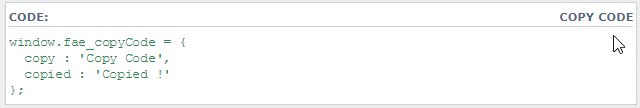
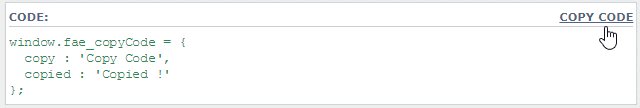
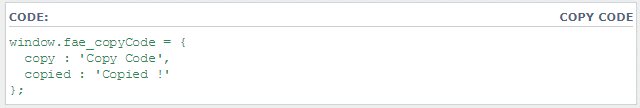
بشأن صناديق الاكواد
بتقدرو تستخدمو هذا الكود لتسهيل عملية نسخ محتواه
الكود:
$.getScript('https://cdn.jsdelivr.net/clipboard.js/1.5.16/clipboard.min.js', function() {
window.fae_copyCode = {
copy : 'انسخ الكود',
copied : 'تم النسخ !'
};
$(function() {
var a = $('.codebox dt').not('.spoiler > dt, .hidecode > dt'),
i = 0,
j = a.length;
if (a[0]) {
$('head').append('<style type="text/css">.fae_copy-code{float:right;cursor:pointer;}.fae_copy-code:hover{text-decoration:underline}</style>');
for (; i < j; i++) {
a[i].insertAdjacentHTML('beforeend', '<span class="fae_copy-code">' + fae_copyCode.copy + '</span>');
}
new Clipboard('.fae_copy-code',{
target : function (copy) {
if (copy.innerHTML != fae_copyCode.copied) {
return $(copy).closest('.codebox').find('.cont_code, code')[0];
}
}
}).on('success', function (e) {
var copy = e.trigger;
if (copy.innerHTML != fae_copyCode.copied) {
copy.innerHTML = fae_copyCode.copied;
copy.className += ' fae_copied';
window.setTimeout(function() {
copy.innerHTML = fae_copyCode.copy;
copy.className = copy.className.replace('fae_copied', '');
}, 1000);
}
e.clearSelection();
});
}
});
});