حصريا كود جعل البيانات الشخصية اكثر احترافية ومميزة جدا
تقنية رائعة تجعل البيانات الشخصية بها اطار بحوالف دائرية رائعة مع صورة كـ خلفية للبيانات
ملاحظة :الكود يعمل على النسخة الثالثة
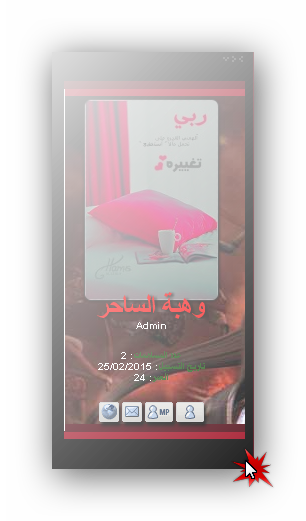
1- صورة للمعاينه بدون حوالف
https://i.servimg.com/u/f29/19/90/99/42/25tevl10.png
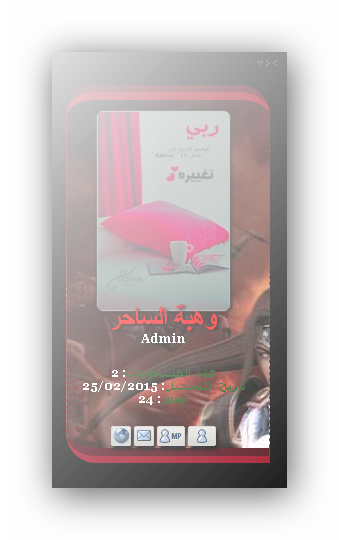
2- صورة للمعاينه بالحوالف
https://i.servimg.com/u/f29/19/90/99/42/4kvcj610.png
الكود الاخر فى ورقة تصميم css
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
الكود:
/*حصريا كود جعل البيانات الشخصية اكثر احترافية وبدون حوالفالكود:
*/الكود:
الكود:
.postprofile {الكود:
color: #FFF;الكود:
background: url(http://i.imgur.com/S6MAfM4.jpg) repeat;الكود:
float: right;الكود:
font-family: Arial;الكود:
font-size: 10px;الكود:
font-weight: bold;الكود:
margin-right: -12px;الكود:
padding-top: 3px;الكود:
text-align: center;الكود:
text-shadow: 1px #FFF;الكود:
width: 180px;الكود:
border-bottom: 15px groove #9E061A;الكود:
border-top: 15px groove #9E061A;الكود:
border-radious: 20px 10px 20px 10px;}2- الكود بالحوالف
الكود:
/*حصريا كود جعل البيانات الشخصية اكثر احترافيةالكود:
*/الكود:
الكود:
.postprofile {الكود:
color: #FFF;الكود:
background: url(http://i.imgur.com/S6MAfM4.jpg) repeat;الكود:
float: right;الكود:
font-family: Arial;الكود:
font-size: 10px;الكود:
font-weight: bold;الكود:
margin-right: -12px;الكود:
padding-top: 3px;الكود:
text-align: center;الكود:
text-shadow: 1px #FFF;الكود:
width: 180px;الكود:
border-bottom: 15px groove #9E061A;الكود:
border-top: 15px groove #9E061A;الكود:
border-radious: 20px 10px 20px 10px;}الكود:
/*perfil*/الكود:
.postprofile {الكود:
background-color: none;الكود:
border-radius: 30px 30px 0px 30px;الكود:
border: 1px dashed #9E061A;الكود:
float: right;الكود:
font-family: Habibi, Georgia;الكود:
font-size: 12px;الكود:
margin-right: -3px;الكود:
padding-top: 10px;الكود:
text-align: center;الكود:
width: none;الكود:
}الكود:
#content-container div#right .module .h3 {الكود:
visibility: hidden;الكود:
}ويمكنك ايضا تغيير صورة الخلفية عن طريق تغيير هذا الرابط
الكود:
https://i.imgur.com/S6MAfM4.jpgعدل سابقا من قبل خادم الاسلام في الخميس 16 مايو 2019 - 17:11 عدل 1 مرات (السبب : تنسيق الموضوع)