بسم الله الرحمن الرحيم
والصلاة والسلام على افضل الخلق سيدنا محمد عليه افضل الصلاة والسلام
اما بعد
اليوم جب معي
كود حصري تأثيرات
CSS
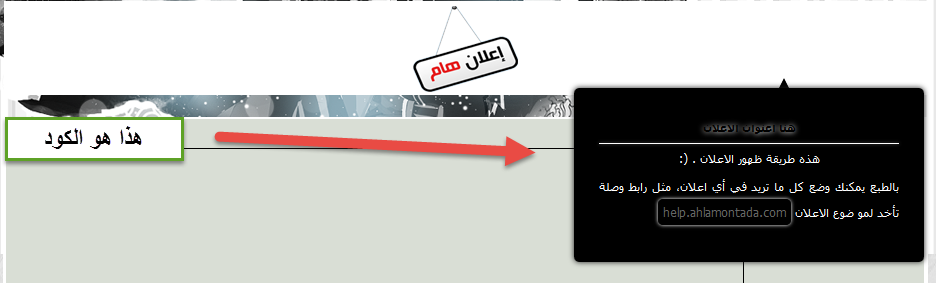
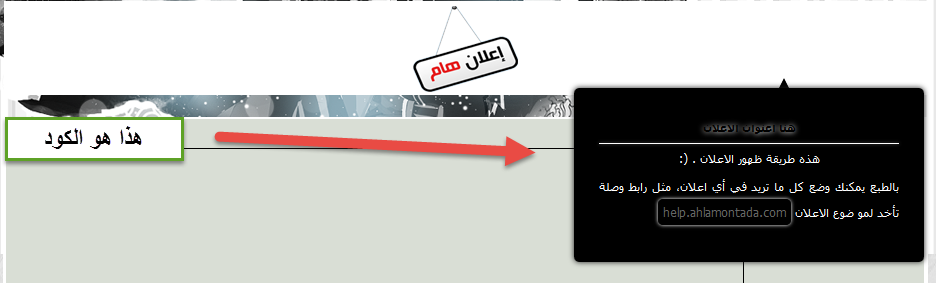
عند اقتراب الفأرة نحوه
صورة للكود
تكبير الصورة معاينة الأبعاد الأصلية.

الشرح
نأتي الي اول طريقة
ندخل على لوحة التحكم / مظهر المنتدى / تشكيلات عامة
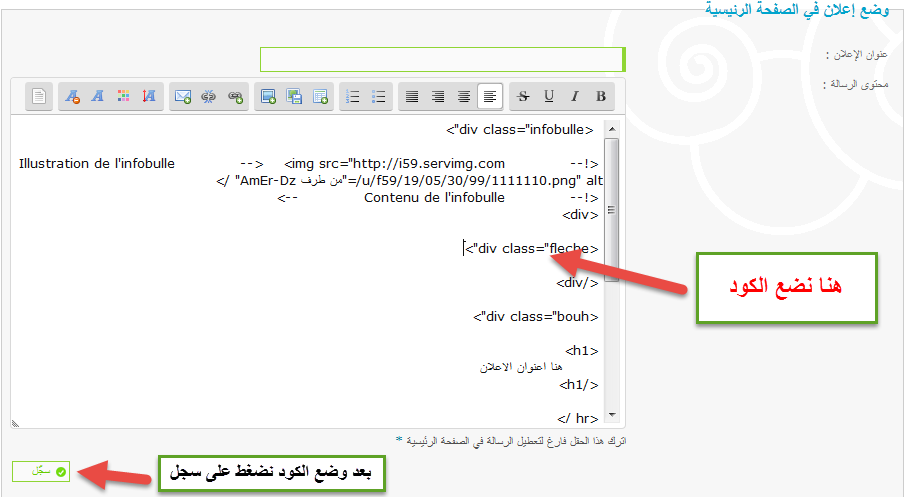
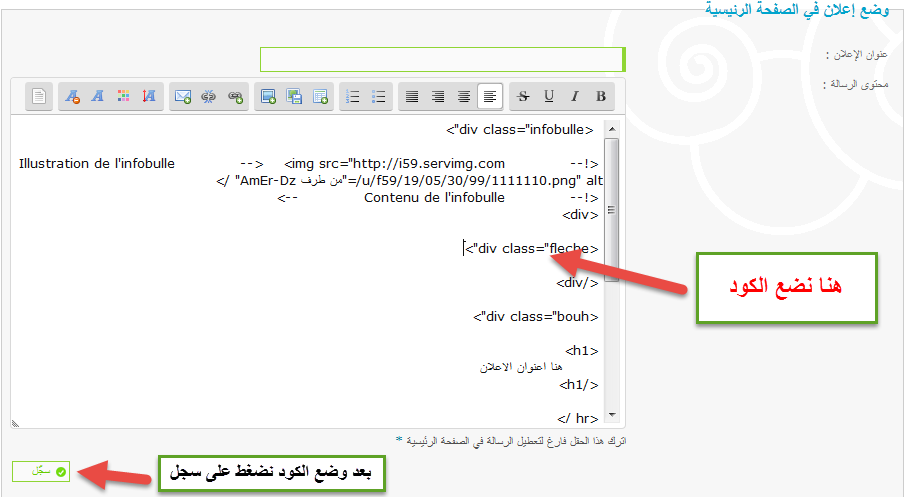
شرح بصور
تكبير الصورة معاينة الأبعاد الأصلية.

تكبير الصورة معاينة الأبعاد الأصلية.

ونضع الكود
الكود
الكود: ---------تضليل المحتوى
نأتي للكود الآخر
يتم وضعه في css
ندخل على لوحة التحكم / مظهر المنتدى /الوان/ ورقة تصميم css
الكود
الكود: ---------تضليل المحتوى
وبهذا انتهينا من شرح عمل سجل
بالتوفيق ليكم

تحياتي ليكم

AmEr-Dz
مرشح فريق المساعدة

والصلاة والسلام على افضل الخلق سيدنا محمد عليه افضل الصلاة والسلام
اما بعد
اليوم جب معي
كود حصري تأثيرات
CSS
عند اقتراب الفأرة نحوه
صورة للكود
تكبير الصورة معاينة الأبعاد الأصلية.

الشرح
نأتي الي اول طريقة
ندخل على لوحة التحكم / مظهر المنتدى / تشكيلات عامة
شرح بصور
تكبير الصورة معاينة الأبعاد الأصلية.

تكبير الصورة معاينة الأبعاد الأصلية.

ونضع الكود
الكود
الكود: ---------تضليل المحتوى
الكود:
<div class="infobulle"> <!-- Illustration de l'infobulle --> <img src="http://i59.servimg.com/u/f59/19/05/30/99/1111110.png" alt="من طرف AmEr-Dz" /> <!-- Contenu de l'infobulle --> <div> <div class="fleche"> </div> <div class="bouh"> <h1> هنا اعنوان الاعلان </h1> <hr /> هذه طريقة ظهور الاعلان . (: <p> بالطبع يمكنك وضع كل ما تريد في أي اعلان، مثل رابط وصلة تأخد لمو ضوع الاعلان <a href="" title="اضغط هنا للمزيد">help.ahlamontada.com</a> </p> </div> </div></div>نأتي للكود الآخر
يتم وضعه في css
ندخل على لوحة التحكم / مظهر المنتدى /الوان/ ورقة تصميم css
الكود
الكود: ---------تضليل المحتوى
الكود:
======by AmEr-Dz ======.infobulle { display: inline-block; } .infobulle > div { position: absolute; margin-top: -20px; opacity: 0; visibility: hidden; -webkit-transform: scale(0.3) rotate(-45deg); -moz-transform: scale(0.3) rotate(-45deg); -o-transform: scale(0.3) rotate(-45deg); transform: scale(0.3) rotate(-45deg); -webkit-transition: all 0.3s linear; -moz-transition: all 0.3s linear; -o-transition: all 0.3s linear; transition: all 0.3s linear; } .infobulle:hover > div { opacity: 1; visibility: visible; -webkit-transform: scale(1) rotate(0deg); -moz-transform: scale(1) rotate(0deg); -o-transform: scale(1) rotate(0deg); transform: scale(1) rotate(0deg); } .bouh { width: 300px; padding: 25px; margin: auto; background-color: #000000; color: #ffffff; text-align: center; -webkit-box-shadow: 0 0 5px #212121; -moz-box-shadow: 0 0 5px #212121; -o-box-shadow: 0 0 5px #212121; box-shadow: 0 0 5px #212121; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } .bouh a { padding: 5px; margin: 5px 0 0 0; display: inline-block; background-color: #000000; color: #666666; text-decoration: none; -webkit-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121; -moz-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121; -o-box-shadow: 0 0 3px #ffffff, 0 0 5px #212121; box-shadow: 0 0 3px #ffffff, 0 0 5px #212121; -webkit-border-radius: 5px; -moz-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; } .bouh a:hover { color: #ffffff; } .bouh h1 { -webkit-text-shadow: 0 0 5px #ffffff; -moz-text-shadow: 0 0 5px #ffffff; -o-text-shadow: 0 0 5px #ffffff; text-shadow: 0 0 5px #ffffff; } .bouh p { text-align: justify; } .bouh hr { -webkit-box-shadow: 0 0 3px #666666; -moz-box-shadow: 0 0 3px #666666; -o-box-shadow: 0 0 3px #666666; box-shadow: 0 0 3px #666666; } .fleche { width: 0; margin-left: 70px; border: 5px solid transparent; border-bottom: 10px solid #000000; } ======by AmEr-Dz ======وبهذا انتهينا من شرح عمل سجل
بالتوفيق ليكم

تحياتي ليكم

AmEr-Dz
مرشح فريق المساعدة






