بسم الله الرحمن الرحيم
السلام عليكم ورحمه الله وبركاته
اليكم اخوانى طريقه تغيير شكل تقييم المساهمات داخل المواضييع لتصبح بشكل جميل ومميز ومختلف عن شكلها التقليدى
الطريقه لمن لديه حق تعديل التومبيلات وايضا بأستخدام css
ملحوظه:"لمن لا يملك حق تعديل التومبيلات يمكنه استخدام كود السى اس اس لتغيير مكان التصويت فقط من اليسار الى اليمين "
"
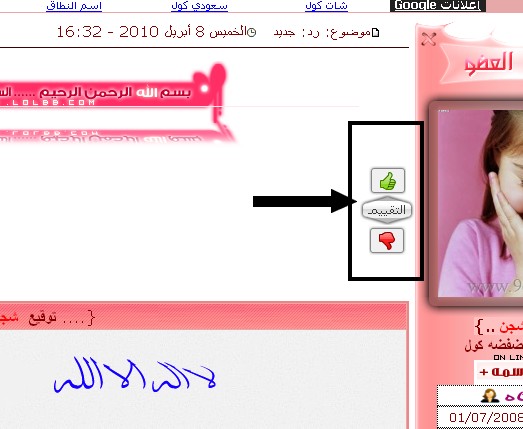
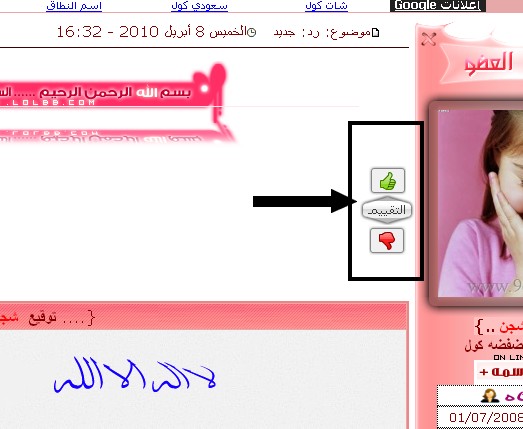
الشكل النهائى للتتغير

https://i.servimg.com/u/f31/11/61/12/59/untitl10.jpg
اولا الجزء الخاص بالتومبيلات
ندخل الى تومبيلت
viewtopic_body
ونبحث عن الاشارات الخاصة بالتقيم لابدالها بالصور المطلوبة
الاشارات هي
1- (+)
2- (---)
3- ( -)
لابدال الاشارات الخاصة بالتقيم بالصور
+
---- ( فاصل التقيم )
-
عليك ابدال الاشاره الخاصة بالتقيم بالكود الخاص بالصوره التي تريده
وبهذا انتهى الجزء الخاص بالتومبيلات

ثانيا الجزء الخاص ب css
فى ورقه css نضع الكود الاتى
بعد الانتهاء يصبح الشكل النهائى للكود كما بالاعلى
تمنياتى لكم بالتوفيق
المصدر
السلام عليكم ورحمه الله وبركاته
اليكم اخوانى طريقه تغيير شكل تقييم المساهمات داخل المواضييع لتصبح بشكل جميل ومميز ومختلف عن شكلها التقليدى
الطريقه لمن لديه حق تعديل التومبيلات وايضا بأستخدام css
ملحوظه:"لمن لا يملك حق تعديل التومبيلات يمكنه استخدام كود السى اس اس لتغيير مكان التصويت فقط من اليسار الى اليمين
 "
"الشكل النهائى للتتغير

https://i.servimg.com/u/f31/11/61/12/59/untitl10.jpg
اولا الجزء الخاص بالتومبيلات
ندخل الى تومبيلت
viewtopic_body
ونبحث عن الاشارات الخاصة بالتقيم لابدالها بالصور المطلوبة
الاشارات هي
1- (+)
2- (---)
3- ( -)
لابدال الاشارات الخاصة بالتقيم بالصور
+

---- ( فاصل التقيم )

-

عليك ابدال الاشاره الخاصة بالتقيم بالكود الخاص بالصوره التي تريده
الكود:
<img src="ضع رابط الصوره هنا ">وبهذا انتهى الجزء الخاص بالتومبيلات

ثانيا الجزء الخاص ب css
فى ورقه css نضع الكود الاتى
الكود:
.vote {
float: right;
width: 9px;
margin-right: 4px;
}
.vote .ebneleslam {
margin-right:-12px;
white-space:nowrap;
}بعد الانتهاء يصبح الشكل النهائى للكود كما بالاعلى

تمنياتى لكم بالتوفيق
المصدر








 .
.

