بسم الله الرحمن الرحيم
طريقة جديدة لاضافة ايقونات التعبير مثل الموجود بالفيس بوك (اعجبني,احببته,اضحكني,....)
يمكنك وضعها اينما اردت ولكن الشرح سيكون لطريقة وضعها اسفل المشاركات

معاينة النتيجة :
طريقة جديدة لاضافة ايقونات التعبير مثل الموجود بالفيس بوك (اعجبني,احببته,اضحكني,....)
يمكنك وضعها اينما اردت ولكن الشرح سيكون لطريقة وضعها اسفل المشاركات

معاينة النتيجة :

الشرح :
اول خطوة ندخل الموقع : [اضغط هنا لدخول الموقع]
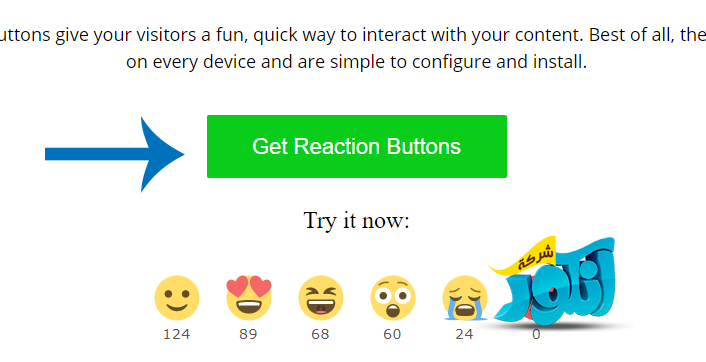
نقوم بالضغط على "احصل على ازرار الرياكشن"
والان صفحة معاينة مثال على الرياكشن التي ستظهر "اضغط على المربع بالاسفل ومن ثم تابع"
والان اختر شكل الرياكشن اللي تحتاجه ونحنا هنا رح نختار HTML عشان نقدر نستخدمها في المنتدى
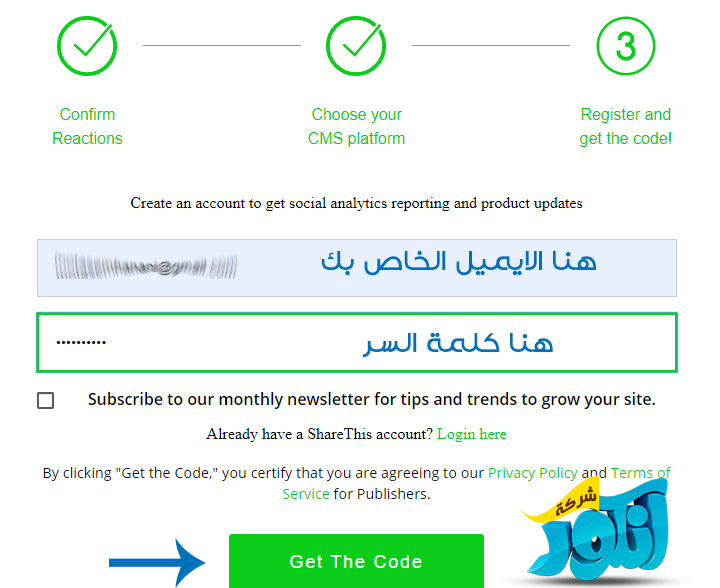
والان نقوم بالتسجيل بالموقع من خلال اضافة الايميل الخاص بنا وكلمة السر التي نريدها للحساب بالموقع
والان ستظهر لنا اكواد الرياكشن التي سنستخدمها بالموقع
لتركيب الاكواد تابع التالي : نقوم بالدخول الى لوحة الادارة - مظهر المنتدى - التومبيلات و القوالب - ادارة عامة
ندخل القالب overall_header ونقوم بالبحث عن الوسم ونضع الكود المظلل باللون الازرق فوقه مباشرة ونحفظ.
والان نقوم بالدخول على القالب viewtopic|_body ونبحث عن الوسم التالي
ندخل القالب overall_header ونقوم بالبحث عن الوسم ونضع الكود المظلل باللون الازرق فوقه مباشرة ونحفظ.
والان نقوم بالدخول على القالب viewtopic|_body ونبحث عن الوسم التالي
الكود:
<!-- BEGIN switch_signature -->
ونضيف الكود المظلل باللون الاحمر فوقه مباشرة ونحفظ
وهيك بكون الكود جاهز ويمكنك استخدامه ومعاينته ومبروك عليك
لجعل الكود خاص يظهر للاعضاء فقط ضع الكود اللي وضعته في قالب المواضيع بالمنتصف من الكود التالي
الكود:
<!-- BEGIN switch_user_logged_in -->
ضع هنا الكود
<!-- END switch_user_logged_in -->
انتهى الشرح

بالتوفيق للجميع
يرجى ذكر المصدر عند النقل : شركة انكور التطويرية | تطوير - اشهار - دعم - تصميم
والسلام ختام