السلام عليكم,
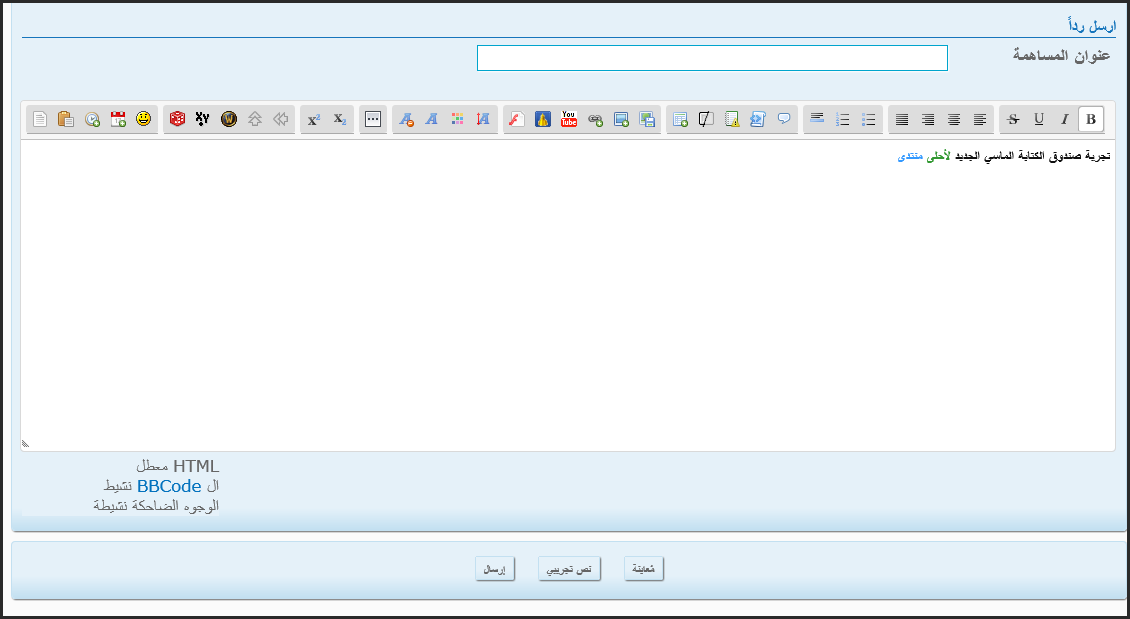
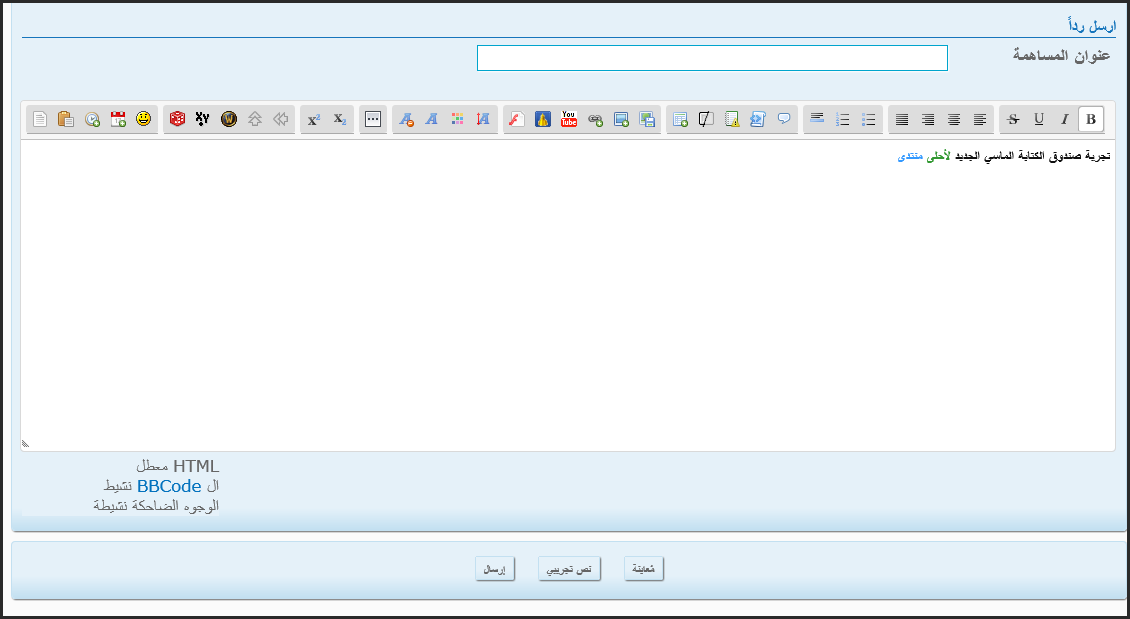
هذا التجديد لا يحتاج الى أي تفعي في لوحة الإدارة و يظهر لكم مباشرة مكان صندوق الكتابة الذي عهدتموه على المنتدى:

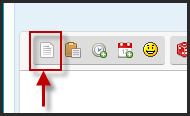
كسابقه, يمكنكم صندوق الكتابة الجديد من اختيار نمط التحرير الذي تستحبونه بين نمط المعاينة المباشرة لشكل المساهمة (WYSIWYG) و نمط معاينة أكواد ال BBCODE الخاص بالمساهمة (NO WYSIWYG) و يمكنكم اختيار احد النمطين بسهولة عبر النقر على زر تغيير النمط:

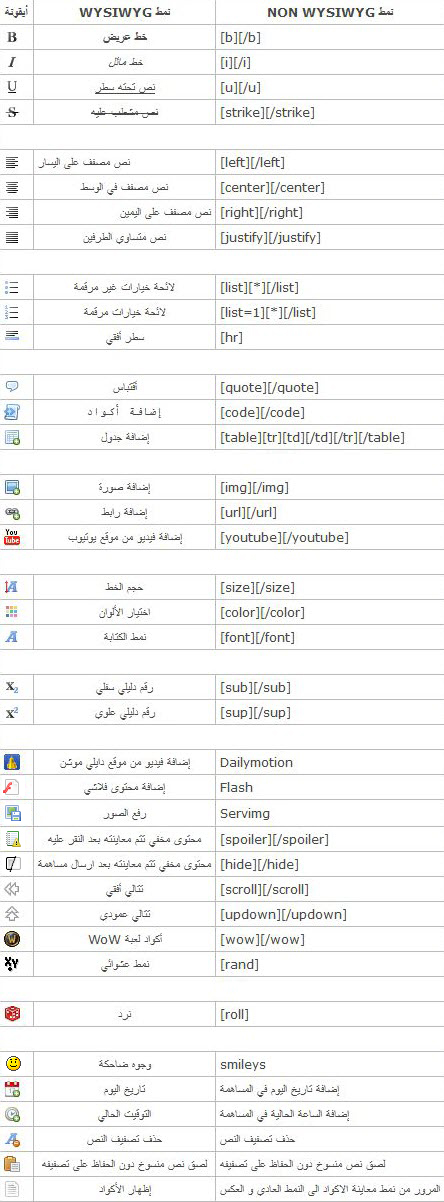
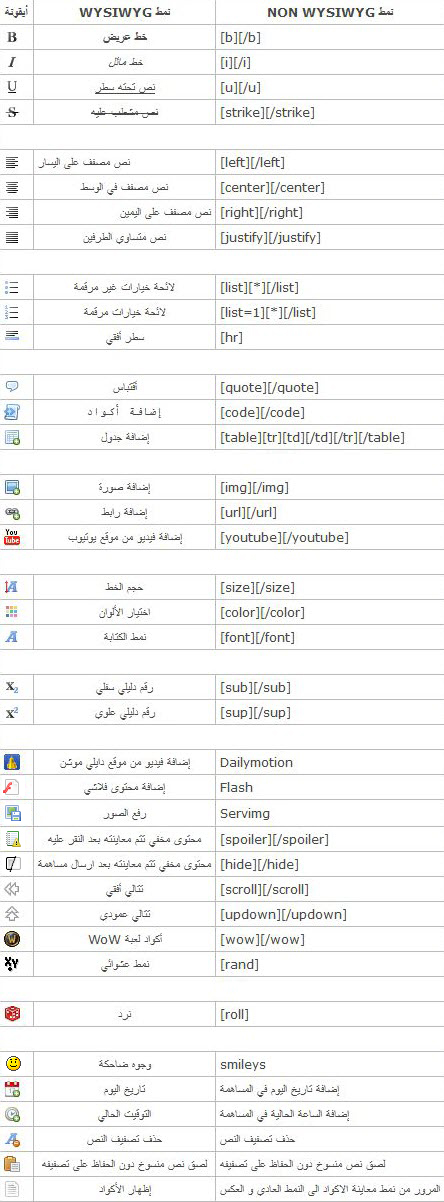
وهاهو شرح كاف و وافي لخصائص عمل كل أزرار الصندوق الماسي الجديد:

ملاحظات
1. مع صندوق الكتابة الماسي الجديد, لم يعد هناك أي حاجة إلى خاصيتين في لوحة الإدارة إذ أن صندوق الكتابة الجديد يتكفل مباشرة بمهامهما و هما: "تفعيل نمط الإرسال المتطور" + "تفعيل نمط WYSIWYG بشكل افتراضي في المساهمات". و بالتالي, فقد تم حذفهما من لوحة الإدارة.
2. لضمان العمل الطبيعي لصندوق الكتابة الماسي الجديد لأحلى منتدى يتوجب على الأعضاء الذين لديهم منتديات من نسخة PhpBB2 أو PunBB و اشترو حق تعديل التومبلايتات الشخصية لمنتدياتهم و قاموا بتعديل التومبلايتات الإفتراضية لأحلى منتدى posting_body و/أو profile_add_body أن يطلعوا على التعديلات في الاسفل و يؤخدوها بعين الإعتبار إذا كانوا معنيين بالأمر.
هذا التجديد لا يحتاج الى أي تفعي في لوحة الإدارة و يظهر لكم مباشرة مكان صندوق الكتابة الذي عهدتموه على المنتدى:

كسابقه, يمكنكم صندوق الكتابة الجديد من اختيار نمط التحرير الذي تستحبونه بين نمط المعاينة المباشرة لشكل المساهمة (WYSIWYG) و نمط معاينة أكواد ال BBCODE الخاص بالمساهمة (NO WYSIWYG) و يمكنكم اختيار احد النمطين بسهولة عبر النقر على زر تغيير النمط:

وهاهو شرح كاف و وافي لخصائص عمل كل أزرار الصندوق الماسي الجديد:

ملاحظات
1. مع صندوق الكتابة الماسي الجديد, لم يعد هناك أي حاجة إلى خاصيتين في لوحة الإدارة إذ أن صندوق الكتابة الجديد يتكفل مباشرة بمهامهما و هما: "تفعيل نمط الإرسال المتطور" + "تفعيل نمط WYSIWYG بشكل افتراضي في المساهمات". و بالتالي, فقد تم حذفهما من لوحة الإدارة.
2. لضمان العمل الطبيعي لصندوق الكتابة الماسي الجديد لأحلى منتدى يتوجب على الأعضاء الذين لديهم منتديات من نسخة PhpBB2 أو PunBB و اشترو حق تعديل التومبلايتات الشخصية لمنتدياتهم و قاموا بتعديل التومبلايتات الإفتراضية لأحلى منتدى posting_body و/أو profile_add_body أن يطلعوا على التعديلات في الاسفل و يؤخدوها بعين الإعتبار إذا كانوا معنيين بالأمر.