الطريقة
اولا لوحة الادارة
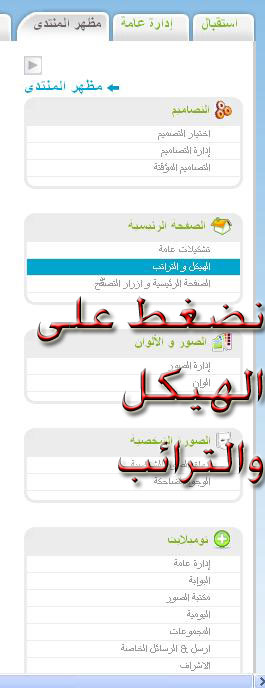
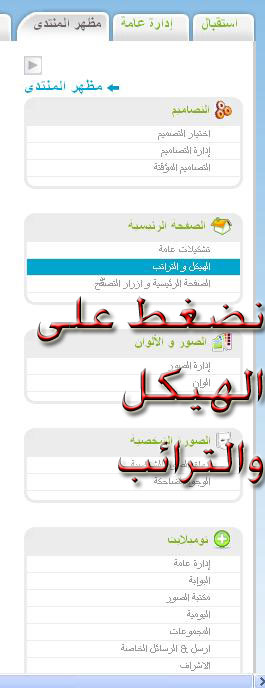
مظهر المنتدى
الهيكل والترائب

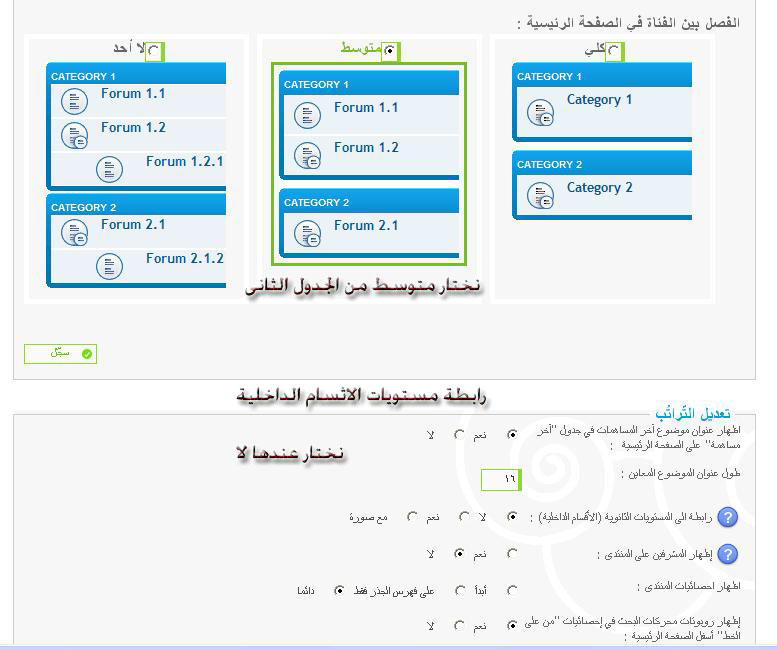
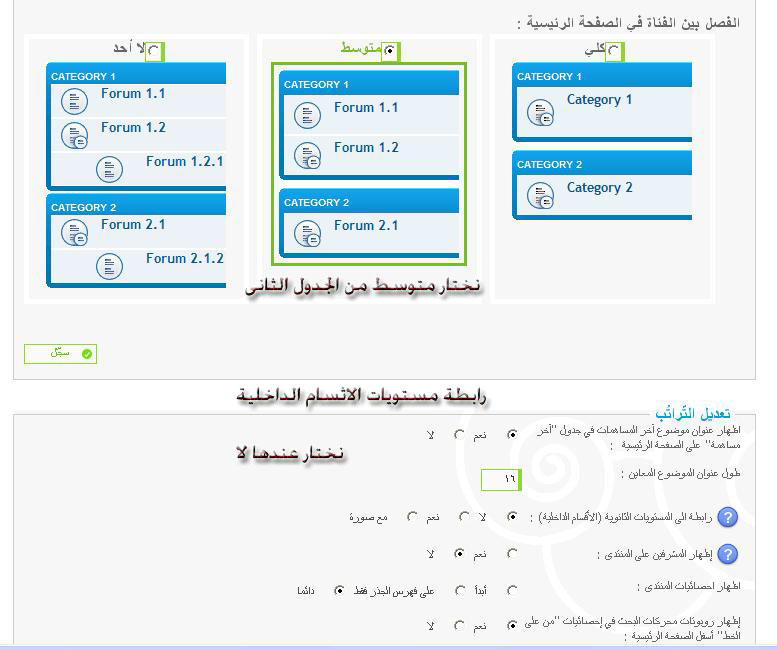
نختار متوسط من الجدول الثانى
ونختار لا عند رابطة مستويات الاقسام الداخلية

ثم نضغط على ادارة عامة
المنتديات والفئات

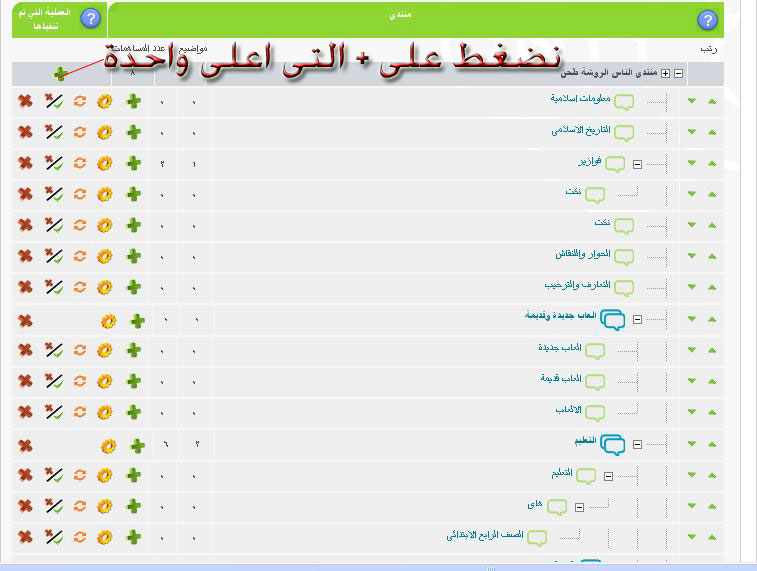
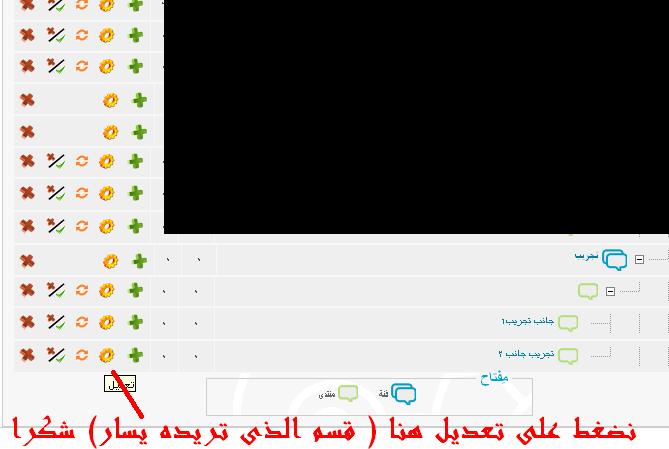
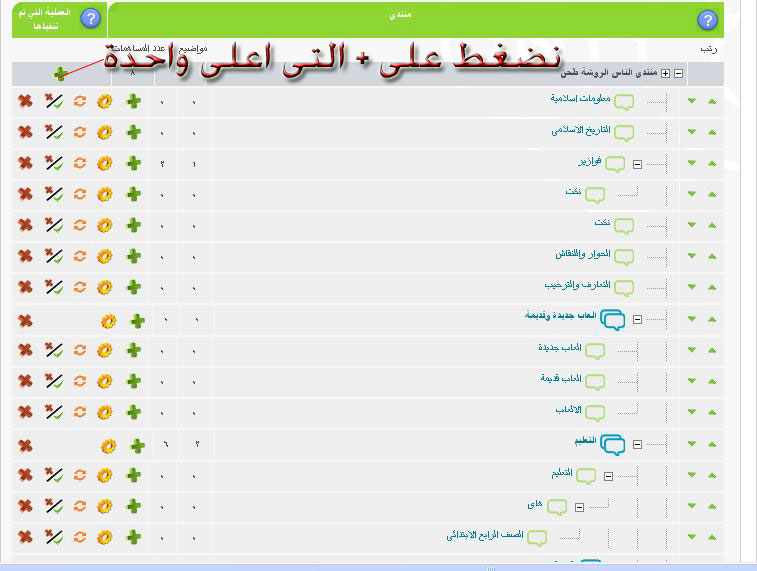
ثم نضغط على

التى اعلى واحدة
التى نراها على هذه الصورة

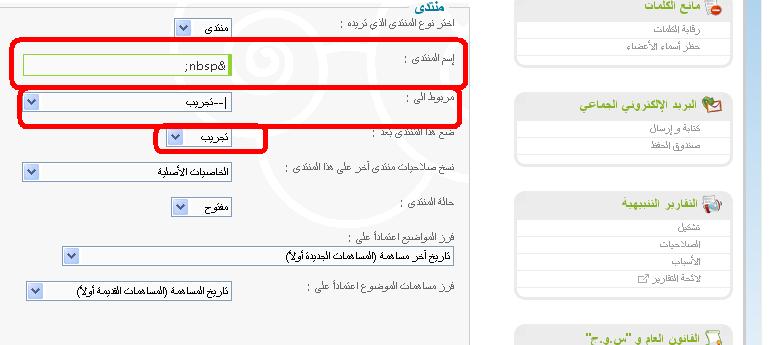
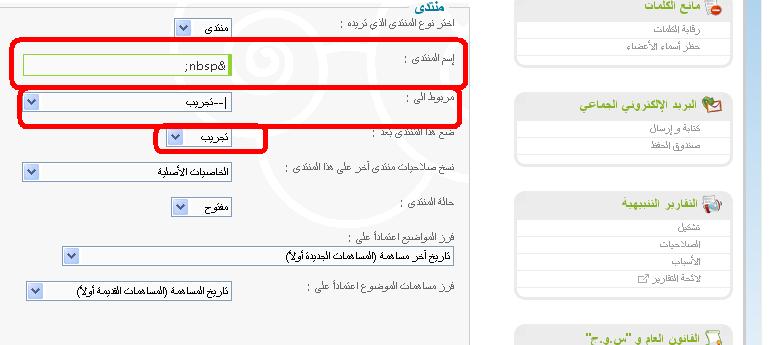
ثم نختار فئة
ونختار اضافة منتدى ثانوى الى الفئة

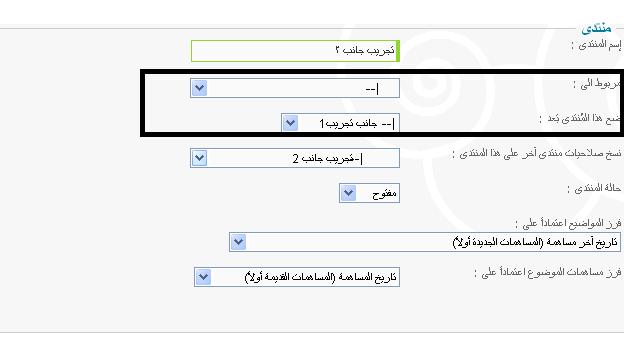
ثم نجعل اسم المنتدى اللى اتى بعد انشاء الفئة هذا الاسم

ونسجل
ثم نضغط على
ونضغط على اضغط هنا للرجوع الى ادارة المنتدى
[
ثم نضغط على +ا لتى عند القسم الخالى من الاسم

ونقوم باضافة القسم الاول جانب 1
ونحدد الصلاحيات ونضغط على
ونضغط على اضغط هنا للرجوع الى ادارة المنتدى
ونكرر عملية الضغط على التى عند القسم الخالى
ليكون هذا القسم جانب 2
ونحدد الصلاحيات
اوكى
بعد كده تخش على رابط منتداك
اوكى
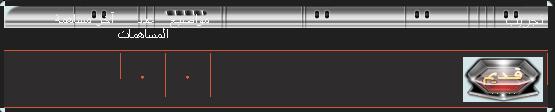
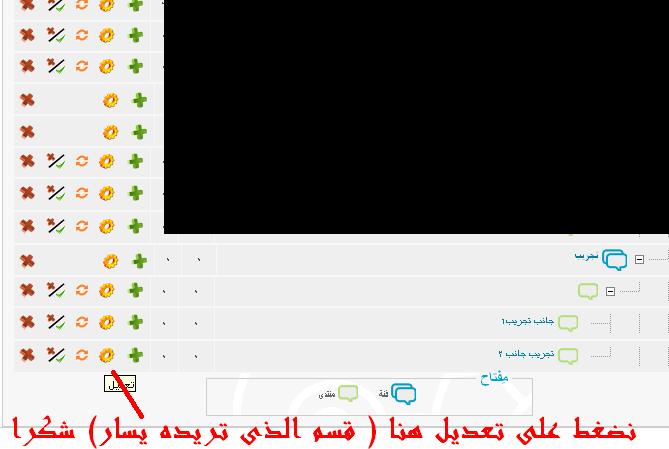
ححتلاحظ وجود قسم على هذ الشكل

اعملوا اللى موجود على الصورة ده
ما هو الموجود
تظليل على اسم القسم اللى هو المفروضف خالى

لا يمكن عمل اسم قسم خالى
ستلاحظو ان هذا التظليل يمكن الضغط على
اضغطوا على التظليل
حتلاقوا المقسمين اللى انت عملتهوهم داخل القسم الخالى اوكى
تاخذوا الروابط بتاعتهم
وبعد كده استخدم الكود ده
الكود:
<table width="100%" height="2%" border="0"> <tr> <td width="6%" rowspan="2" align="right" valign="top"><span class="forumlink"><a href="http://عنوان صفحة الأنترنت الأولى "><img border="0" src="http://عنوان الصورة المرافقة لصفحة الأنترنت الأولى " width="61" height="59"></a></span></td> <td width="45%" height="18%"><a href="http:// عنوان صفحة الأنترنت الأولى " class="forumlink">اسم الوصلة المؤدية الى صفحة الأنترنت الأولى </a></td> <td width="6%" rowspan="2" align="right" valign="top"><span class="forumlink"><a href="http:// عنوان صفحة الأنترنت الثانية "><img border="0" src="http:// عنوان الصورة المرافقة لصفحة الثانية الأنترنت " width="65" height="59"></a></span></td> <td width="43%" align="right" valign="top"><a href="http:// عنوان صفحة الأنترنت الثانية" class="forumlink"> سم الوصلة المؤدية الى صفحة الأنترنت الثانية </a></td> </tr> <tr> <td height="21" align="right" valign="top"><span class="gensmall">التعليق الخاص بمحتوى الصفحة الأولى</span></td> <td><span class="gensmall"> التعليق الخاص بمحتوى الصفحة الثانية </span></td> </tr> </table>[code][/code]ملحوظة
اذا رايت ان داخل القسم الخالى قسم واحد فقط ( تجريب جانب 1) وادخل تجريب جانب واحد القسم الثانى فعليك فعل هذا
لوحة الادارة
ادارة عامة
لمنتديات والفئات
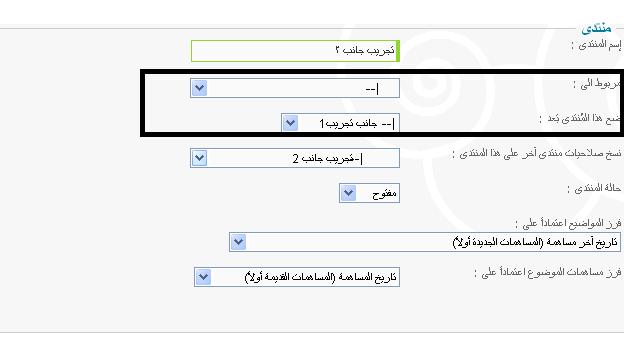
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.
تعديل على قسم جانب2


اذا كنت تريد اكثر من 2 فى نفس الخانى فهذا عادى جدا
كل ما عليك هو الضغط على + التى عند امس القسم الخالى على حسب عدد الاقسام التى تريدها فى نفس الخانة

فى هذه الحالة يجب تكرار الكود الموجود او اذا كنت تريد 3 فقط فعليط استخدام ال BR
وهو فاصل مثل انتر<br>
شكرا
توضيح
بعد وضع الكود اللى عمل قسمين جنب بعض
نضع بعد الكود <br>
ثم نضع هذا الكود
الكود:
[img][right]رابطصورة القسم[/right][/img]ثم نضع هذا ايضا (دون فواصل)
الكود:
[url=رابط القسم الثالث][right]اسم القسم الثالث[/right][/url]ثم نضع <br> مرة اخرة
ثم نضع هذا الكود كوصف موقع
الكود:
[right]وصف الموقع الثالث[/right]