بسم الله الرحمن الرحيم
حصريا كود css وضع فرق فوق الفئات
وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار
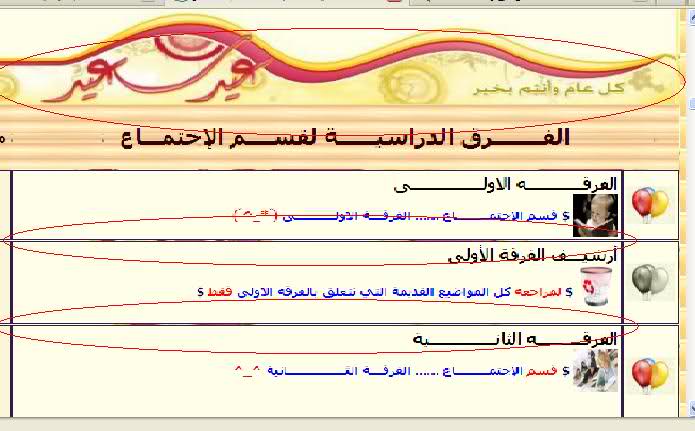
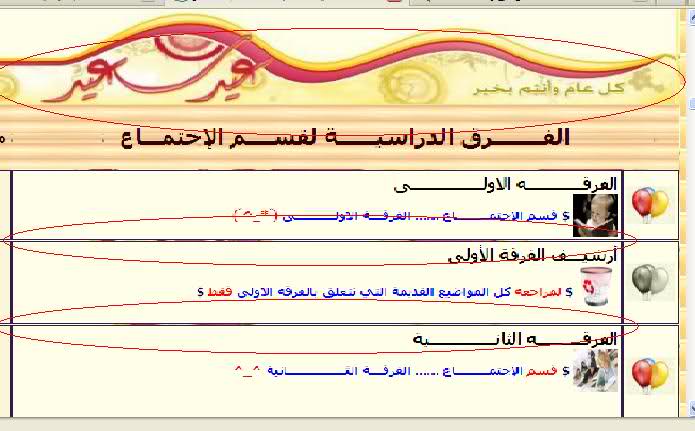
صورة من منتداي : مزايا الكود :

https://2img.net/h/oi30.tinypic.com/2h55fs8.jpg
طريقة الوضع الموحدة
مظهر المنتدى \ الصفحة الرئيسية \ الهيكل و التراتب \ الفصل بين الفئات في الصفحة الرئيسية : متوسط
مبرررررررروك عليك الكود
بالتوفيق
قاهر المساعدة
...
..
.
طــه

الموضوع الاصلى
حصريا كود css وضع فرق فوق الفئات
table.forumline {
background:
url(ضع هنا رابط الصورة);
padding:
102px 0px 0px 0px;
background-position:
c;
border: 0px dashed
#0DB4FC;
}
وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار
table.forumline {
background: url(ضع هنا رابط الصورة);
padding: 102px 0px 0px 0px;
background-position: c;
border: 0px dashed #0DB4FC;
}
/*============================================
=====================================Arbchamel css*/
#page-footer
{
border:9px width: 190%; height: 8.5em; ridge #120D0B;
background:#100C0A url(ضع هنا رابط الصورة);
}
====================================================
===============================End script Arbchamel code Css==*/
/*============================================
=====================================Arbchamel css*/
.forumline{
background-color: #32194E;
border: 2px #32194E solid;
}
.bodyline{
background-color: none;
border: 0;
padding:0;
}
.row1
{
border:2px solid #32194E;
border-collapse: separate;
}
.row2
{
border:2px solid #32194E;
}
.row3
{
border:2px solid #32194E;
}
====================================================
===============================End script Arbchamel code Css==*/
صورة من منتداي : مزايا الكود :

https://2img.net/h/oi30.tinypic.com/2h55fs8.jpg
طريقة الوضع الموحدة
- - لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
مظهر المنتدى \ الصفحة الرئيسية \ الهيكل و التراتب \ الفصل بين الفئات في الصفحة الرئيسية : متوسط
مبرررررررروك عليك الكود
بالتوفيق
قاهر المساعدة
...
..
.
طــه

الموضوع الاصلى












