بسم الله الرحمن الرحيم
اعضاء وزوار دليل الاشهار العربي, اقدم لكم هذه الدورة المجانية الجديدة والحصرية كلياً وهي دورة لتعليم تكويد وبرمجة استايلات احلى منتدى
وستكون دورة شاملة ان شاء الله للعديد من القوالب وكيفية تكويد الصور وربطها ببعضها البعض من خلال اكواد Css و html وكيفية اضافة القوالب الجانبية وتعديلها
يما يتناسب مع الاستايل المراد تصميمه.
سيكون من هذه الدورة اول 3 دروس متخصصة بالهيدر فقط فهناك انواع متعددة للهيدر منها ما يحتوي على صور ومنها لا يحتوي ومنها ما لديه اضافات متعددة
ستكون شروحات كتابية ومن الممكن تحويلها الى الفيديو.
درسنا الاول اليوم هو درس تكويد هيدر ثنائي يعني يحتوي على صورتين يمين ويسار وتمدد بالمنتصف وسيكون درس بسيط
لفهم الاكواد وعملها وتشجيع لمن يريد ان يتعلم كيفية التكويد.
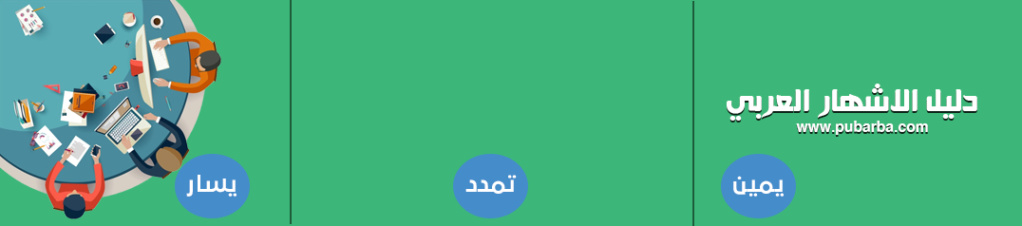
اولا يجب توفر هيدر وتقطيعه الى ثلاث اجزاء وهو اليمين واليسار والتمدد والشرط الوحيد ان يكونو جميعهم بنفس الارتفاع لضمان التناسق كما في المثال التالي
والان لنقوم بعملية التكويد نحتاج الى محرر او برنامج نقوم بالتكويد عليه وانا انصح باستخدام هذا الموقع : اضغط هنا للوصل اليه
لانه يتيح لك التكويد وايضا معاينة ما تقوم بعمله بنفس الوقت
نبدأ الدرس
اول خطوة هي انشاء كلاسات الديف والتي تكون على الشكل التالي
الكود:
<div class="هنا اسم الكلاس"> المحتوى </div>مكان اسم الكلاس نقوم بوضع اسم من الاحرف الانجليزية لنقوم بربطه لاحقا باكواد الـ Css وما بين الاقواس مكان كلمة المحتوى هنا نضيف ما نريد اضافته من صور ونصوص وازرار وغيرها
لذلك نبدأ باعطاء المسميات للهيدر الخاص بنا كما في المثال التالي
الكود:
<div class="hd">
<div class="rt">هنا الجزء الايمن</div>
<div class="lft">هنا الجزء الايسر</div>
</div>الكلاس الاول hd هو عموم الهيدر والذي يحتوي على الجزء الايمين والايسر وبعدها وضعت مساحة الايمن لوحدة والايسر لوحده
نلاحظ نقوم بفتح المساحة باستخدام
الكود:
<div class="hd">ونغلقها كالتالي
الكود:
</div>
وما بينهما يكون تابع لهذا الكلاس وما هوو خارج يكون غير تابع للكلاس منفصل عنه وسنلاحظ ذلك في حين كتابة اكواد الـ Css
الان بعد ان انتيهنا من كتابة الكلاسات بلغة الـ HTML ينتهي دورها هنا وننتقل للـ Css
لدمج اكواد الـ Css مع اكواد الـ HTML دون فصلهما في ملفات او صفحات اخرى نقوم بوضع وسم ستايل واكواد الـ Css بداخله
الكود:
<style>
هنا الاكواد
</style>ونبدأ بكتابة الاكواد
لن نحتاج الكثير من اكواد الـ Css فهذا الهيدر بسيط جدا نبدأ اولا بكلاس الهيدر كامل وهو hd
سنقوم الخصائص التالية للكود :
- خلفية عبارة عن صورة background
- وضع خاصية تكرار الخلفية لجعلها بعرض الصفحة كاملة background-repeat
- خاصية ارتفاع الهيدر لتوحيده كامل height
تفصيل الاكواد مثل الآتي
الكود:
.hd {
background: url("https://i93.servimg.com/u/f93/15/47/21/99/31511.png");
background-repeat: repeat-x;
height: 238px;
}ملاحظة : في البداية نقوم بوضع نقطه وملاصق لها اسم الكلاس ومن ثم نفتح قوسين {} ونضع بينهما الخصائص
كما ترون بالاكواد بالاعلى وضعنا الخلفية والتي هي عبارة عن صورة الخلفية ومن ثم وضعنا لها خاصية التكرار وارتفاع الهيدر وعندك تجربتك لهذه الاكواد بالمحرر الذي ذكرته لكم
ستلاحظون ظهور الخلفية في الصفحة مباشرة بعد كتابة الاكواد
والان سنقوم بوضع الجزء الايمن من الهيدر واسم الكلاس rt وهو مكان اسم المنتدى وستكون خصائص الجزء الايمن كالتالي :
- خفلية عبارة عن صورة (صورة الجزء الايمن) background
- وضع خاصية عدم التكرار لضمان عرض صورة واحدة background-repeat
- خاصية ارتفاع الصورة لتنسيقها مع الهيدر height
- خاصية عرض الهيدر لتنسيق مكانها ايضا بالهيدر لمنع عرضها اكثر او اقل width
- خاصية مكان الصورة والتي سنضعها بالجزء الايمن float
تفصيل الاكواد مثل الآتي
الكود:
.rt {
background: url("https://i93.servimg.com/u/f93/15/47/21/99/31411.png");
background-repeat: no-repeat;
height: 238px;
width: 342px;
float: right;
}وسنلاحظ وجود عبارة no-repeat لمنع تكرار الصورة وطول الصورة القياس بقي كما هو في الكلاس الذي قبله واضفنا عرض الصورة والذي يجب ان يكون لديك علم به مسبقا
ومن ثم وضعنا خاصية المكان لاجبار الصورة بالبقاء بالجهة اليمنى من الهيدر
وبعد اضافة هذه الاكواد لديكم ستظهر لديكم الصورة ايضا بالجزء الايمن من الهيدر تطبيقا للشرح
والان سنقوم بوضع الجزء الايسر من الهيدر واسم الكلاس lft والذي يملك نفس خصائص الجزء الايمن مع عكس خاصة مكان الصورة من اليمين الى اليسار :
- خفلية عبارة عن صورة (صورة الجزء الايمن) background
- وضع خاصية عدم التكرار لضمان عرض صورة واحدة background-repeat
- خاصية ارتفاع الصورة لتنسيقها مع الهيدر height
- خاصية عرض الهيدر لتنسيق مكانها ايضا بالهيدر لمنع عرضها اكثر او اقل width
- خاصية مكان الصورة والتي سنضعها بالجزء الايسر float
تفصيل الاكواد مثل الآاتي :
الكود:
.lft {
background: url("https://i93.servimg.com/u/f93/15/47/21/99/31312.png");
background-repeat: no-repeat;
height: 238px;
width: 277px;
float: left;
}نلاحظ اختلاف القياس بخاصة العرض لاختلاف قياس الصورتين بالعرض ولكن خاصية الطول بقيت في جميع الكلاسات بنفس المقاس وذلك لظهورها متناسقه جيداً.
واختلاف خاصية المكان من right الى left ويعني من اليمين الى اليسار.
وسيكون ملخص الاكواد التي شرحناها كالتالي :
الكود:
<style>
body {
margin: 0;
}
.hd {
background: url("https://i93.servimg.com/u/f93/15/47/21/99/31511.png");
background-repeat: repeat-x;
height: 238px;
}
.rt {
background: url("https://i93.servimg.com/u/f93/15/47/21/99/31411.png");
background-repeat: no-repeat;
height: 238px;
width: 342px;
float: right;
}
.lft {
background: url("https://i93.servimg.com/u/f93/15/47/21/99/31312.png");
background-repeat: no-repeat;
height: 238px;
width: 277px;
float: left;
}
</style>
<div class="hd">
<div class="rt"></div>
<div class="lft">
</div>
</div>ملاحظة : تم اضافة كود margin: 0 في وسم body لجعل الهيدر متلاصق في اتعلى المتصفح بدون ترك فراغات
وهذه صورة لتطبيق الدرس من خلال المحرر الذي وضعتها لكم للمعاينة :
https://i.servimg.com/u/f93/15/47/21/99/31710.png
والى هنا اعزائي ينتهى درسنا الاول من دورة تكويد استايلات احلى منتدى على دليل الاشهار العربي
والتي شرحت بها ما يجب معرفته في خصائص الـ HTML و الـ Css وكيفية التعامل معها لأني لن اتطرق لها في المواضيع القادمة
في حال وجود استفسار او اسئلة لديكم لا تترددوا بطرحها في موضوع في الدعم الفني وساجيب بما أعرف ان شاء الله
انتظرونا في الدروس القادمة
بالتوفيق للجميع
والسلام ختام
عدل سابقا من قبل Mc nabulsy في 22/10/2022, 8:32 pm عدل 2 مرات (السبب : اضافة ملاحظة صغيرة)